javascript怎么改变背景
时间:2022-02-11 16:02
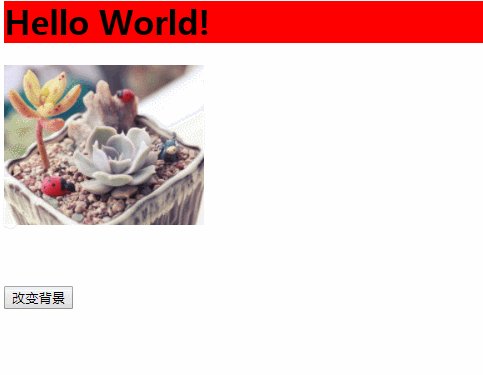
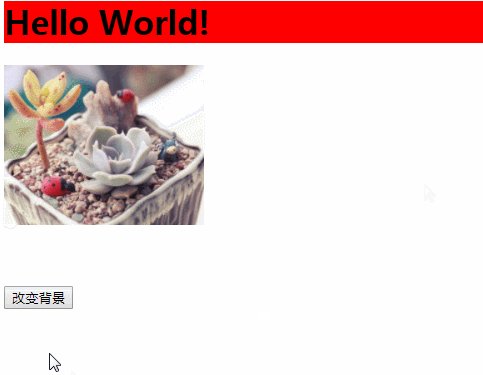
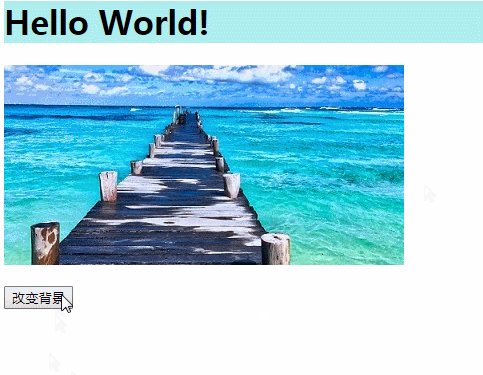
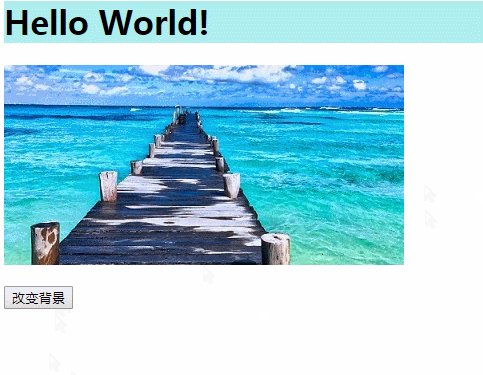
javascript改变背景的方法:首先使用“document.getElementById('id值')”语句获取指定元素对象;然后使用“元素对象.style.background="背景颜色值或图片路径"”语句设置背景即可。 本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。 javascript改变背景 效果图: 说明: getElementById() 方法可返回对拥有指定 ID 的第一个对象的引用。 如果没有指定 ID 的元素返回 null 如果存在多个指定 ID 的元素则返回第一个。 background 属性在一个声明中设置所有的背景属性。 设置 background 属性的语法: 更多编程相关知识,请访问:编程视频!! 以上就是javascript怎么改变背景的详细内容,更多请关注gxlsystem.com其它相关文章!
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
#div{
height: 200px;
background: url(img/1.jpg) no-repeat;
}
</style>
<script>
function displayResult(){
document.getElementById('h1').style.background="paleturquoise";
document.getElementById('div').style.background="url(img/2.jpg) no-repeat";
}
</script>
</head>
<body>
<h1 id="h1" style="background: red;">Hello World!</h1>
<div id="div"></div>
<br>
<button type="button" onclick="displayResult()">改变背景</button>
</body>
</html>
Object.style.background="color image repeat attachment position"



























