javascript怎么清除标签的浮动
时间:2022-02-11 16:02
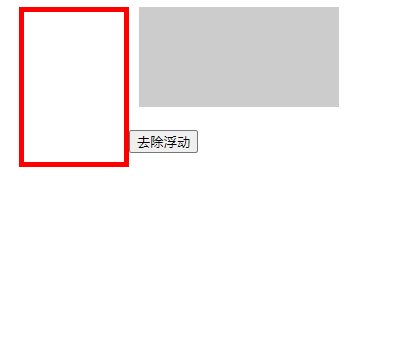
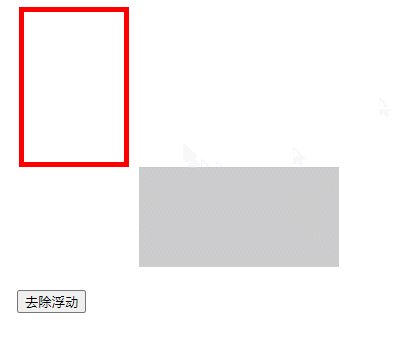
在javascript中,可以利用Style对象的cssFloat属性来清除标签的浮动,该属性设置文本或图像浮动在另一个元素中的什么地方,当值设置为“none”时可清除浮动,语法格式“元素对象.style.cssFloat="none"”。 本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。 怎么利用javascript清除标签的浮动? 可以使用HTML DOM Style 对象的cssFloat 属性。 效果图: 说明: cssFloat 属性设置文本或图像出现(浮动)在另一个元素中的什么地方。 语法: 【相关推荐:javascript学习教程】 以上就是javascript怎么清除标签的浮动的详细内容,更多请关注gxlsystem.com其它相关文章!
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
#content{
border:2px solid lime;
}
#left1{
width:100px;
height:150px;
border:5px solid red;
float:left;
}
#left2{
margin-left:120px;
width:200px;
height:100px;
background:#ccc;
}
</style>
<script type="text/javascript">
function deleteFloat()
{
document.getElementById("left1").style.cssFloat="none";
}
</script>
</head>
<body>
<div id="content">
<div id="left1"></div>
<div id="left2"></div>
</div> <br />
<input type="button" onclick="deleteFloat()"value="去除浮动" />
</body>
</html>
Object.style.cssFloat=left|right|none
值 描述 left 图像或文本浮动在父元素的左边。 right 图像或文本浮动在父元素的右边。 none 图像或文本浮动显示在它在父元素中出现的位置。



























