如何使用javascript消除readonly
时间:2022-02-11 16:02
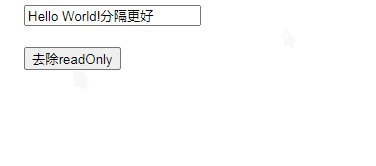
使用javascript消除readonly的方法:首先使用“document.getElementById(“id值”)”获取需要处理的元素对象;然后使用“元素对象.readOnly=false”语句去除。 本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。 使用javascript消除readonly 效果图: 说明:HTML DOM readOnly 属性 readOnly 属性设置或返回文本域是否为只读。 语法 【相关推荐:javascript学习教程】 以上就是如何使用javascript消除readonly的详细内容,更多请关注gxlsystem.com其它相关文章!
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript">
function makeReadOnly()
{
document.getElementById("text1").readOnly=false;
}
</script>
</head>
<body>
<form>
<input type="text" id="text1" value="Hello World!" readOnly /><br /><br />
<input type="button" onclick="makeReadOnly()" value="去除readOnly" />
</form>
</body>
</html>
textObject.readOnly=true|false



























