html文本区域大小怎么设置
时间:2022-02-23 17:34
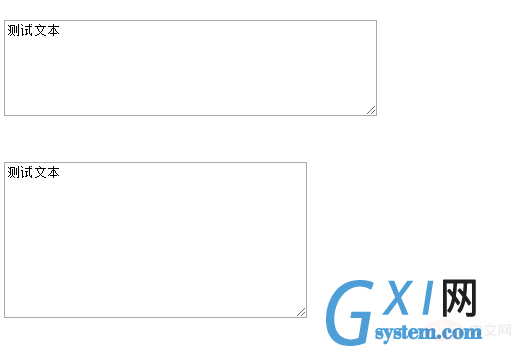
在html中,可以使用textarea标签的cols和rows属性来设置文本区域的大小,cols属性指定文本区域内可见的宽度,rows属性指定文本区域内可见的行数;语法“<textarea rows="数值" cols="数值">”。 本教程操作环境:windows7系统、HTML5版、Dell G3电脑。 <textarea> 标签定义一个多行的文本输入控件。 文本区域中可容纳无限数量的文本,其中的文本的默认字体是等宽字体(通常是 Courier)。 可以通过 cols 和 rows 属性来规定 textarea 的尺寸大小。 cols属性可以指定文本区域内可见的宽度。 rows属性可以指定文本区域内可见的行数。 示例: 效果图: 推荐教程:《html视频教程》 以上就是html文本区域大小怎么设置的详细内容,更多请关注gxlsystem.com其它相关文章!
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<textarea rows="6" cols="50">测试文本</textarea>
<br><br><br>
<textarea rows="10" cols="40">测试文本</textarea>
</body>
</html>