es6怎么判断一个变量是否为字符串
时间:2022-04-11 17:01
判断方法:1、用“typeof 变量=== 'string'”语句;2、用“变量 instanceof String”;3、用“Object.prototype.toString.call(变量)==="[object String]"”。 本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。 es6判断一个变量是否为字符串 方法1:利用typeof关键字 typeof 的语法规则是: 我们可以直接使用 示例: 另外,列几个这个操作符比较特殊的情况: 方法2:利用instanceof关键字 instanceof 的语法规则是 instanceof 的工作原理是看构造器的 如果我们使用 new String("I am string") 这样的方式构造一个字符串,也能使用 instanceof 来判断。如下: 方法3:Object.prototype.toString.call() 这个方法默认会返回 " 【相关推荐:javascript视频教程、web前端】 以上就是es6怎么判断一个变量是否为字符串的详细内容,更多请关注gxlsystem.com其它相关文章!
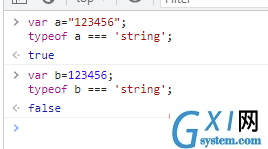
typeof operand。typeof a === 'string' 来判断,返回值为true则就是字符串。var a="123456";
typeof a === 'string';
var b=123456;
typeof b === 'string';

typeof Null; // 'object'
typeof NaN; // 'number'
typeof Array; // 'object'
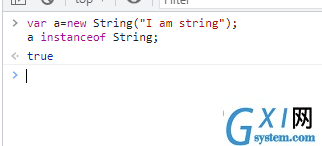
object instanceof constructor。返回值是 boolean 类型。prototype 属性是否存在于该对象的原型链上。这样也就意味着它只能判断对象类型。new String("I am string") instanceof String;
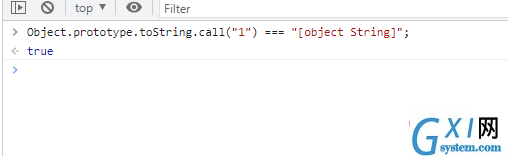
[object type]", 其中的 type 就是数据的类型。值得说明的是,我们调用的时候必须要用上 call。var a="123456";
Object.prototype.toString.call(a) === "[object String]";
var b=123456;
Object.prototype.toString.call(b) === "[object String]";