怎么用javascript实现提示框
时间:2022-04-19 14:46
在JavaScript中,可以利用Window对象的prompt()方法来实现提示框,该方法可以弹出显示带有一个输入框、一个“确定”按钮和一个“取消”按钮的提示框,语法为“prompt("sometext","defaultText")”。 本教程操作环境:windows10系统、javascript1.8.5版、Dell G3电脑。 如果您希望用户在进入页面前输入值,通常会使用提示框。 当提示框弹出时,用户将不得不输入值后单击“确定”或点击“取消”来继续进行。 如果用户单击“确定”,该框返回输入值。如果用户单击“取消”,该框返回 NULL。 语法为: window.prompt() 方法可以不带 window 前缀来编写。 示例如下: 输出结果: 点击确定后输出结果是: 【相关推荐:javascript视频教程、web前端】 以上就是怎么用javascript实现提示框的详细内容,更多请关注gxlsystem.com其它相关文章!
怎么用javascript实现提示框
window.prompt("sometext","defaultText");<html>
<body>
<h1>JavaScript Prompt</h1>
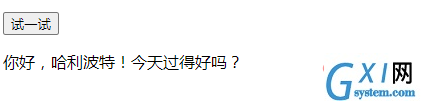
<button onclick="myFunction()">试一试</button>
<p id="demo"></p>
<script>
function myFunction() {
var txt;
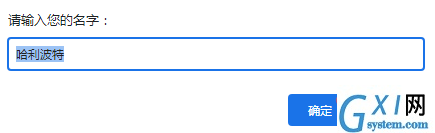
var person = prompt("请输入您的名字:", "哈利波特");
if (person == null || person == "") {
txt = "用户取消输入";
} else {
txt = "你好," + person + "!今天过得好吗?";
}
document.getElementById("demo").innerHTML = txt;
}
</script>
</body>
</html>