css3中calc的用法是什么
时间:2022-04-19 14:54
在css3中,calc()函数用于动态计算长度值,参数可以设置为一个数学表达式,结果将采用运算后的返回值;任何的长度值都可以使用calc()函数进行计算,并且使用标准的数学运算优先级规则,语法为“长度属性:calc(长度数学表达式)”。 本教程操作环境:windows10系统、CSS3&&HTML5版本、Dell G3电脑。 calc() 函数用于动态计算长度值。 需要注意的是,运算符前后都需要保留一个空格,例如:width: calc(100% - 10px); 任何长度值都可以使用calc()函数进行计算; calc()函数支持 "+", "-", "*", "/" 运算; calc()函数使用标准的数学运算优先级规则; 语法为: expression 必须,一个数学表达式,结果将采用运算后的返回值。 示例如下: 输出结果: (学习视频分享:css视频教程) 以上就是css3中calc的用法是什么的详细内容,更多请关注gxlsystem.com其它相关文章!
css3中calc的用法是什么
calc(expression)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
#div1 {
position: absolute;
left: 50px;
width: calc(100% - 100px);
border: 1px solid black;
background-color: yellow;
padding: 5px;
text-align: center;
}
</style>
</head>
<body>
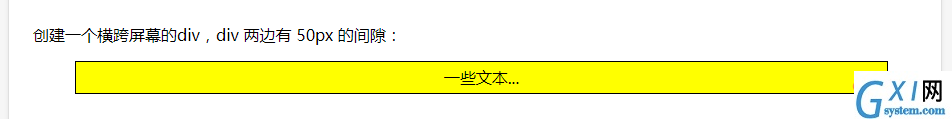
<p>创建一个横跨屏幕的div,div 两边有 50px 的间隙:</p>
<div id="div1">一些文本...</div>
</body>
</html>