css不起作用的原因是什么
时间:2021-07-06 15:02
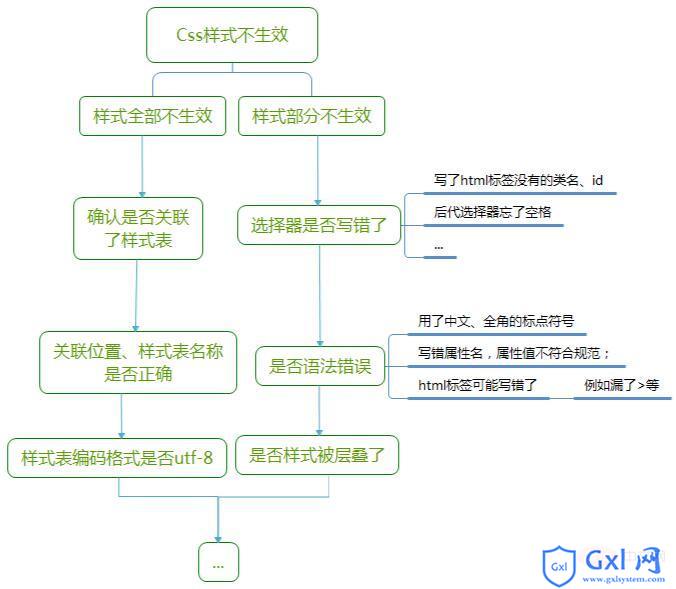
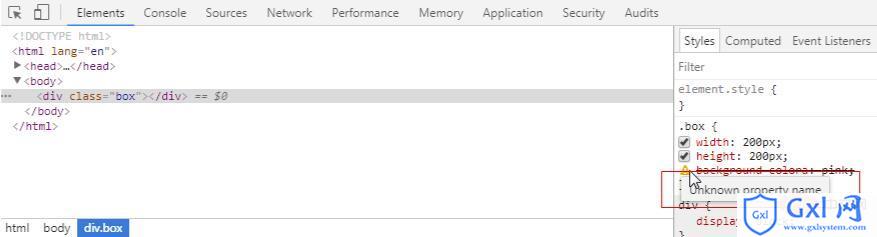
css不起作用的原因:1、未关联外部样式表;2、样式表保存的编码错误;3、选择器写错;4、语法错误,包括属性名或属性值写错、符号使用了中文或者全角符号、html标签没写完整;5、样式被层叠。 本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。 在写页面时,有时会发现自己写的css样式无法生效,我们该如何排查css样式无法生效?常见的css样式不起作用的原因有哪些呢?下面我们就来看一下css样式不起作用的原因。 排查css样式不起作用的方法步骤: 首先,先试一下清除缓存,重启浏览器等手段,无效后再进行进一步排查。 接着按以下流程排查: 以下是排查以及修改方法: 再次提醒在排查前先试一下清除缓存,重启浏览器等手段,无效后再进行进一步排查。有可能自己什么都没有做错,就是因为缓存或者浏览器的问题导致,重置一下也许问题就解决了。 css样式不起作用的常见原因: 1、未关联外部样式表 这是一个让人很无语的错误,但我以前确实遇到过,辛辛苦苦写好了代码,发现一个样式都没有生效,傻乎乎地忙活了半天,最后居然发现自己忘了关联外部样式,当时我的心情,真是。。 如果你的样式全部不生效,首先确认关联了样式表没有,或者关联的样式位置、名字是否正确 2、样式表保存的编码错误 如果怀疑CSS表的编码错误,可以直接将css文件以utf-8的编码另存一下文件就可以了。 3、选择器写错 写后代子代选择等,涉及多个标签,类名、id等,子选择器的顺序、名字等写错了,均可能导致出错; html里的标签忘记写类名、id了,而选择器用了这些漏写的类名、id等,样式自然不会生效。 后代选择器有没有写上空格; 像 p.box{} 这类选择器会不会写成了 p .box{},即多写了一个空格 4、语法错误 以谷歌浏览器的开发者工具为例,一般语法错误会显示为该样式被划去,样式左侧有图标提示,鼠标移入会显示英文提示。如下图所示: 一般语法错误有: 3、html标签没写完整,漏了“<”或者”>”等 5、样式被层叠 如果是层叠导致的话,则需要提高样式的优先级。 常用的方法有:往选择器中添加元素,提高其特指度,或者在样式分号前空格加!important,如下: (学习视频分享:css视频教程) 以上就是css不起作用的原因是什么的详细内容,更多请关注www.gxlsystem.com其它相关文章!

<link rel="stylesheet" href="css/index.css"/>

1、写错属性名,属性值不符合规范;
2、以下符号使用了中文或者全角符号:,;{}:
background-color: pink !important;



























