css后代选择器有哪些
时间:2021-07-08 00:07
css后代选择器有:1、“父代元素 * {}”,从父代元素中的找到所有子代元素。2、“父代 子代{}”,是从父代 元素中找到指定子代元素;3、“父代 子代1 子代2{}”,从父代中找到子代1,再从子代1找到子代2。 本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。 后代选择器(descendant selector)又称为包含选择器。 后代选择器可以选择作为某元素后代的元素。 后代选择器集中形式: 1、 2、 3、 第一种形式:虽然是全部选中但是*的优先级较低。 第二种形式: 第三种形式:它并不可以同时选中 .b 和 .c,只能选中.c. 还有一点需要注意如下代码:在类名为c的p中嵌套了一个p 中再嵌套了一个类名为c的p,这时同样会被选中 (学习视频分享:css视频教程) 以上就是css后代选择器有哪些的详细内容,更多请关注www.gxlsystem.com其它相关文章!
父代 * {}从 父代 中的找到 所有子代。父代 子代1{} 是从 父代 中找到 子代1 或者 父代 子代2{} 是从 父代 中找到 子代2 。父代 子代1 子代2{} 这个是从 父代 中找到子代1,再从 子代1 找到 子代2。<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
div{
padding: 20px;
background: rgba(255,0,0,0.2); //这是给它一个红色,透明度为0.2
}
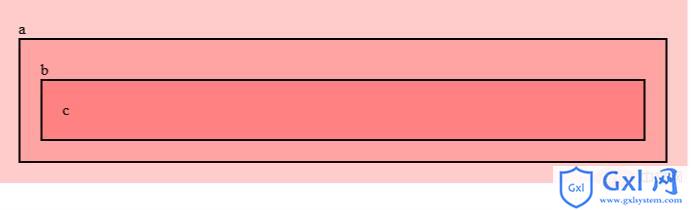
.a *{
border: 2px solid black; //这里是选中类a的所有后代
}
</style>
</head>
<body>
<div class="a">a
<div class="b">b
<div class="c">c</div>
</div>
</div>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
div{
padding: 20px;
background: rgba(255,0,0,0.2);
}
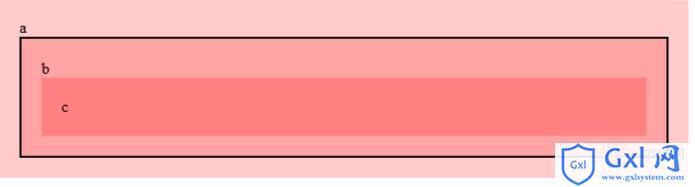
.a .b{
border: 2px solid black; //同理这里选择 .c 也是可以的因为他们都是 .a 的后代。
}
</style>
</head>
<body>
<div class="a">a
<div class="b">b
<div class="c">c</div>
</div>
</div>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
div{
padding: 20px;
background: rgba(255,0,0,0.2);
}
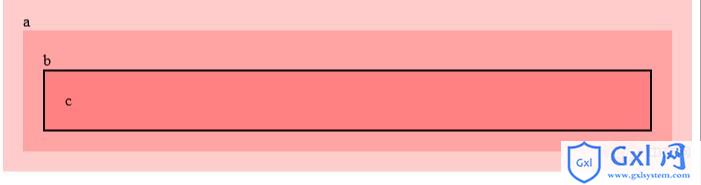
.a .b .c{
border: 2px solid black;
}
</style>
</head>
<body>
<div class="a">a
<div class="b">b
<div class="c">c</div>
</div>
</div>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
div{
padding: 20px;
background: rgba(255,0,0,0.2);
}
.a .b .c{
border: 2px solid black;
}
</style>
</head>
<body>
<div class="a">a
<div class="b">b
<div class="c">c
<div>
<div class="c">span</div>
</div>
</div>
</div>
</div>
</body>
</html>



























