css样式常见错误有哪些
时间:2022-02-11 16:46
css样式错误有:1、未关联外部样式表;2、样式表保存的编码错误;3、选择器写错;4、语法错误,例写错属性名、属性值不符合规范、使用了中文或者全角符号等。 本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。 这是一个让人很无语的错误,但我以前确实遇到过,辛辛苦苦写好了代码,发现一个样式都没有生效,傻乎乎地忙活了半天,最后居然发现自己忘了关联外部样式,当时我的心情,真是。。 如果你的样式全部不生效,首先确认关联了样式表没有,或者关联的样式位置、名字是否正确 如果怀疑CSS表的编码错误,可以直接将css文件以utf-8的编码另存一下文件就可以了。 写后代子代选择等,涉及多个标签,类名、id等,子选择器的顺序、名字等写错了,均可能导致出错; html里的标签忘记写类名、id了,而选择器用了这些漏写的类名、id等,样式自然不会生效。 后代选择器有没有写上空格; 像 p.box{} 这类选择器会不会写成了 p .box{},即多写了一个空格 以谷歌浏览器的开发者工具为例,一般语法错误会显示为该样式被划去,样式左侧有图标提示,鼠标移入会显示英文提示。如下图所示: 1)、写错属性名,属性值不符合规范; 2)、以下符号使用了中文或者全角符号: 3)、html标签没写完整,漏了“<”或者">"等 (学习视频分享:css视频教程) 以上就是css样式常见错误有哪些的详细内容,更多请关注gxlsystem.com其它相关文章!
css样式常见错误
1、未关联外部样式表
<link rel="stylesheet" href="css/index.css"/>
2、样式表保存的编码错误
3、选择器写错
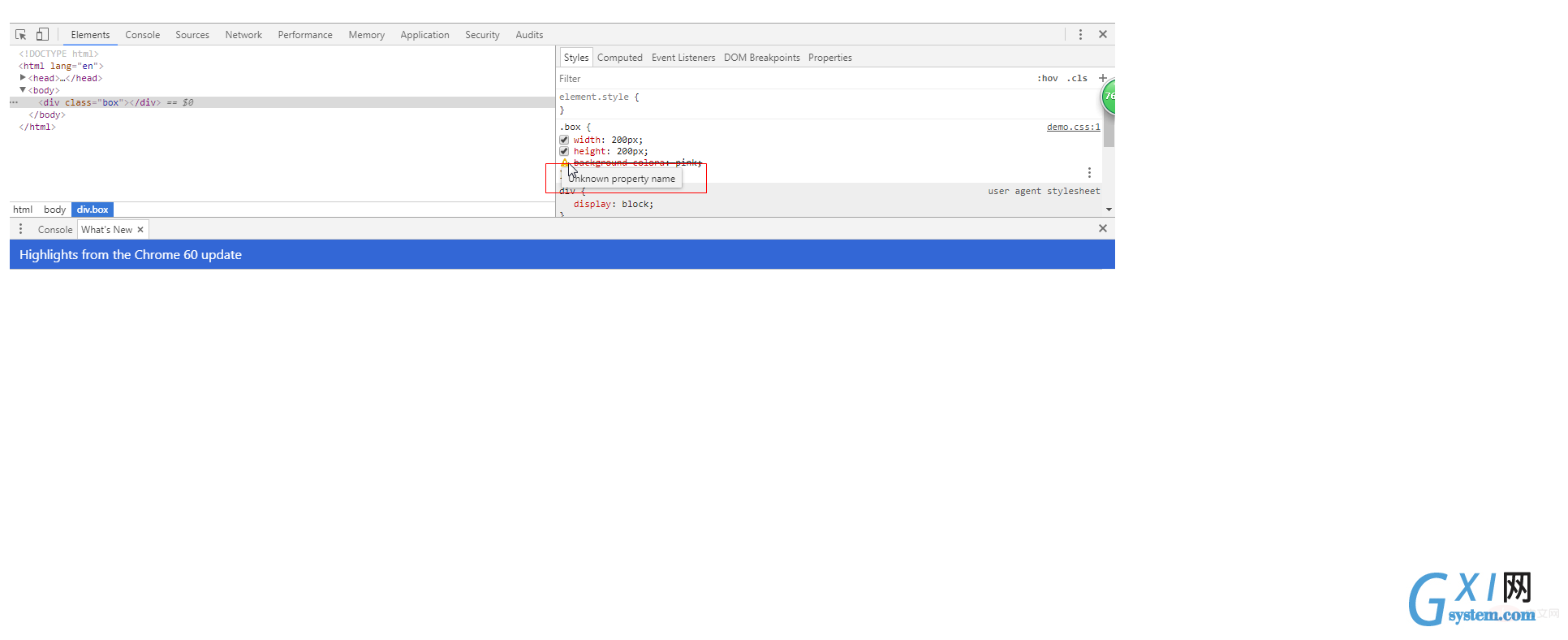
4、语法错误

一般语法错误有:,;{}:



























