css中的classlist的意思是什么
时间:2022-02-11 16:46
classList属性返回元素的类名,作为DOMTokenList对象,该属性用于在元素中添加,移除及切换CSS类。classList属性是只读的,但你可以使用add()和remove()方法修改它。 本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。 classList 属性返回元素的类名,作为 DOMTokenList 对象。 该属性用于在元素中添加,移除及切换 CSS 类。 classList 属性是只读的,但你可以使用 add() 和 remove() 方法修改它。 语法 方法 实例: 效果: 推荐学习:css视频教程 以上就是css中的classlist的意思是什么的详细内容,更多请关注gxlsystem.com其它相关文章!
element.classList

![1626231490908209.png H~J{]U9S]K)N20V5$JINZ1Z.png](/uploadfile/Uploads/news/20220211/6206226723a3d.png)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>document</title>
<style>
.mystyle {
width: 500px;
height: 50px;
padding: 15px;
border: 1px solid black;
}
.anotherClass {
background-color: coral;
color: white;
}
.thirdClass {
text-transform: uppercase;
text-align: center;
font-size: 25px;
}
</style>
</head>
<body>
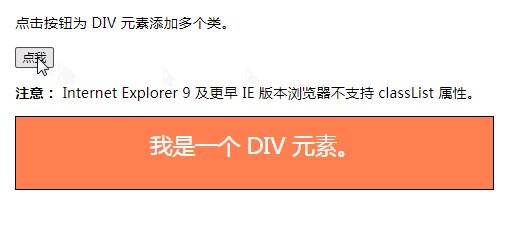
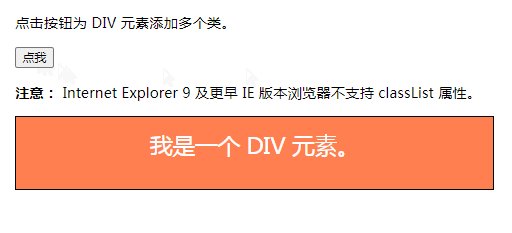
<p>点击按钮为 DIV 元素添加多个类。</p>
<button onclick="myFunction()">点我</button>
<p><strong>注意:</strong> Internet Explorer 9 及更早 IE 版本浏览器不支持 classList 属性。</p>
<div id="myDIV">
我是一个 DIV 元素。
</div>
<script>
function myFunction() {
document.getElementById("myDIV").classList.add("mystyle", "anotherClass", "thirdClass");
}
</script>
</body>
</html>