css怎么实现超出高度隐藏
时间:2022-02-11 16:46
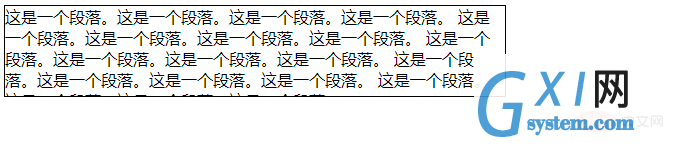
在CSS中,可以利用overflow-y属性来实现超出高度隐藏效果,只需要给元素添加“overflow-y:hidden”样式即可。overflow-y属性规定当内容溢出元素上/下边缘时发生的事情,当值为hidden时,超出部分会被隐藏。 本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。 在CSS中,可以利用overflow-y属性来实现超出高度隐藏效果。 下面通过代码示例来看看: 效果图: 说明: overflow-y属性规定当内容溢出元素上/下边缘时发生的事情;当值为hidden时,内容会被修剪,并且超出部分会被隐藏。 overflow-y属性有以下值: (学习视频分享:css视频教程) 以上就是css怎么实现超出高度隐藏的详细内容,更多请关注gxlsystem.com其它相关文章!
<!DOCTYPE html>
<html>
<head>
<style>
div
{
width:500px;
height:90px;
border:thin solid black;
overflow-y:hidden;
}
</style>
</head>
<body>
<div>
这是一个段落。这是一个段落。这是一个段落。这是一个段落。
这是一个段落。这是一个段落。这是一个段落。这是一个段落。
这是一个段落。这是一个段落。这是一个段落。这是一个段落。
这是一个段落。这是一个段落。这是一个段落。这是一个段落。
这是一个段落。这是一个段落。这是一个段落。这是一个段落。
</div>
</body>
</html>
值 描述 visible 默认值。内容不会被修剪,会呈现在元素框之外。 hidden 内容会被修剪,并且其余内容是不可见的。 scroll 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。 auto 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。 no-display 如果内容不适合内容框,则删除整个框。 no-content 如果内容不适合内容框,则隐藏整个内容。



























