javascript如何输入数据
时间:2022-02-11 16:04
javascript输入数据的方法:1、使用prompt()方法,会弹出一个允许输入值的对话框,提供了确定和取消两个按钮,还能提供预期输入值;2、使用comfirm()方法,弹出一个确认消息对话框,可以获取true或false值。 本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。 JS提供了两种输入方法prompt()和confirm(),接下来就对他们进行学习; 弹出一个允许输入值得对话框,带有确认和取消两个按钮,并允许设置默认值 语法格式: msg:要显示的文本信息; defaultText:输入框的默认值; 实例: 弹出一个确认消息对话框,有确定和取消两个按钮,点击确定就返回true,点击取消就返回false。 弹出一个对话框,显示已经编辑好的内容,并带有确定和取消两个按钮,点击确定返回true,点击取消返回false; 语法格式: 实例: 动图演示效果如下: 【推荐学习:javascript高级教程】 以上就是javascript如何输入数据的详细内容,更多请关注gxlsystem.com其它相关文章!
JavaScript输入语句
1、prompt()方法
prompt(msg,defaultText)
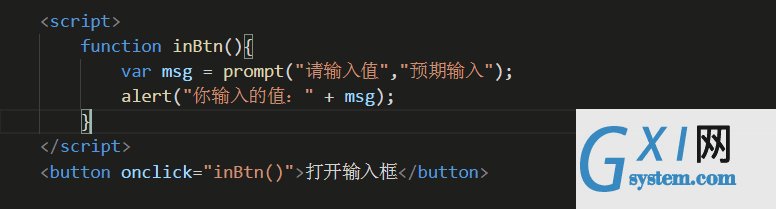
<script>
function inBtn(){
var msg = prompt("请输入值","预期输入");
alert("你输入的值:" + msg);
}
</script>
<button οnclick="inBtn()">打开输入框</button>
2、confirm()方法
confirm(message); //message为想要显示的内容
<body>
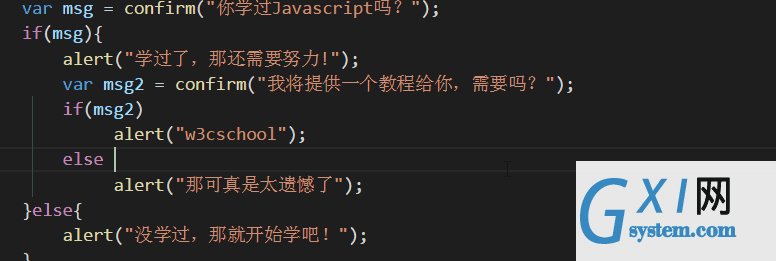
<script>
function inBtn(){
var msg = confirm("你学过Javascript吗?");
if(msg){
alert("学过了,那还需要努力!");
var msg2 = confirm("我将提供一个教程给你,需要吗?");
if(msg2)
alert("w3cschool");
else
alert("那可真是太遗憾了");
}else{
alert("没学过,那就开始学吧!");
}
}
</script>
<button οnclick="inBtn()">打开输入框</button>
</body>