javascript怎么隐藏元素值
时间:2021-07-17 15:01
javascript隐藏元素值的方法:1、设置元素style属性中的display,语句如“t.style.display= 'none';”;2、设置元素style属性中的visibility。 本文操作环境:windows7系统、javascript1.8.5版,DELL G3电脑 javascript隐藏和显示元素 使页面元素隐藏和显示可以有两种方式: 方式一:设置元素style属性中的display 方式二:设置元素style属性中的visibility 这两种方式的区别是:设置display隐藏后不占用原来的位置,而通过visibility进行隐藏后元素位置任然被占用。 第一种方式隐藏前 隐藏后不占用原来的位置 第二种方式隐藏前 第二种方式隐藏后,任然占据原来的位置。 完整代码如下: 推荐学习:《javascript高级教程》 以上就是javascript怎么隐藏元素值的详细内容,更多请关注www.gxlsystem.com其它相关文章!
var t = document.getElementById('test');//选取id为test的元素
t.style.display = 'none'; // 隐藏选择的元素
t.style.display = 'block'; // 以块级样式显示var t = document.getElementById('test');
t.style.visibility = 'hidden'; // 隐藏元素
t.style.visibility = 'visible'; // 显示元素
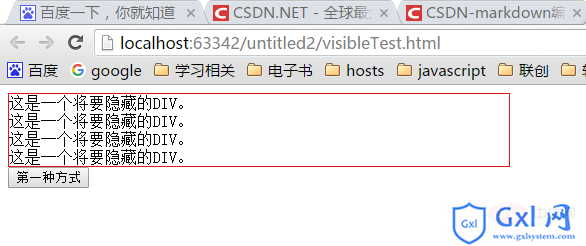
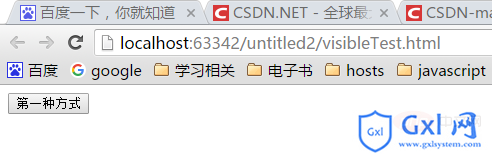
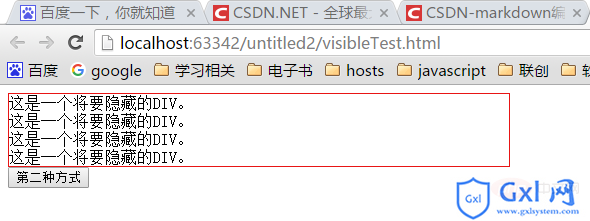
效果如下所示:



<head>
<script type="text/javascript">
function fn1(){
var t = document.getElementById('test');
if(t.style.display === 'none') {
t.style.display = 'block';// 以块级元素显示
} else {
t.style.display = 'none'; // 隐藏
}
}
function fn2(){
var t = document.getElementById('test');
if(t.style.visibility === 'hidden') {
t.style.visibility = 'visible';
} else {
t.style.visibility = 'hidden';
}
}
</script>
</head>
<body>
<p id="test" style="border: solid 1px #e81515; width:500px;">
这是一个将要隐藏的p。<br>
这是一个将要隐藏的p。<br>
这是一个将要隐藏的p。<br>
这是一个将要隐藏的p。<br>
</p>
<button onclick="fn1()">第一种方式</button>
<button onclick="fn2()">第二种方式</button>
</body>



























