css3动画不循环怎么办
时间:2022-02-11 16:47
css3动画不循环可以使用animation-iteration-count属性定义动画的播放次数。只需要在动画中添加“animation-iteration-count:infinite;”即可实现无限次循环。 本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。 animation-iteration-count 属性定义动画的播放次数。 语法 实例 效果: 推荐学习:css视频教程 以上就是css3动画不循环怎么办的详细内容,更多请关注gxlsystem.com其它相关文章!
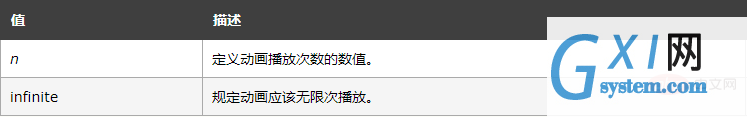
animation-iteration-count: n|infinite;

<!DOCTYPE html>
<html>
<head>
<style>
div
{
width:100px;
height:100px;
background:red;
position:relative;
animation:mymove 3s;
animation-iteration-count:3;
/* Safari and Chrome */
-webkit-animation:mymove 3s;
-webkit-animation-iteration-count:3;
}
@keyframes mymove
{
from {top:0px;}
to {top:200px;}
}
@-webkit-keyframes mymove /* Safari and Chrome */
{
from {top:0px;}
to {top:200px;}
}
</style>
</head>
<body>
<p><strong>注释:</strong>Internet Explorer 9 以及更早的版本不支持 animation-iteration-count 属性。</p>
<div></div>
</body>
</html>