css下划线怎么写
时间:2022-02-11 16:47
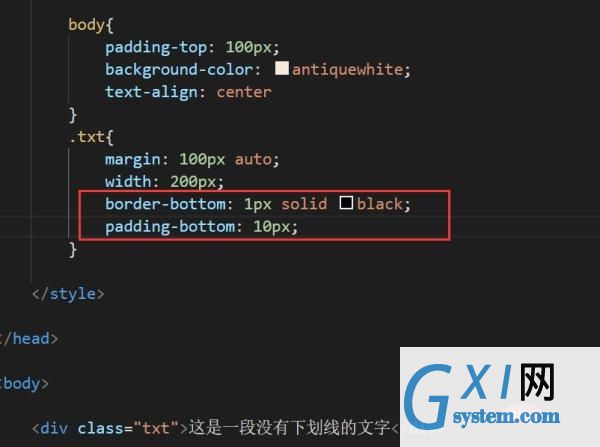
css下划线的写法有:1、通过text-decoration来设置,语法“text-decoration:underline”;2、通过border-bottom和padding来设置。 本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。 一般有两种方法: 一、通过CSS下划线代码:text-decoration:underline来设置文字下划线。 实例演示如下: 1、实例代码如下: 此时页面效果如下,出现了下划线。 二、通过设置div的border实现效果: 实例演示如下: 增加border-bottom: 1px solid black、padding-bottom: 10px两个关键样式,如下: 此时页面效果如下: 推荐学习:css视频教程 以上就是css下划线怎么写的详细内容,更多请关注gxlsystem.com其它相关文章!
![1627022193320500.jpg B6P06GP9$2]DH]UZU0)JE2H.jpg](/uploadfile/Uploads/news/20220211/620622bc85b0f.jpg)


![1627022247141816.jpg ~XLACEOO3]34{1PR2N(H_OP.jpg](/uploadfile/Uploads/news/20220211/620622bd1aa3f.jpg)



























