css样式不生效是怎么回事
时间:2022-02-11 16:47
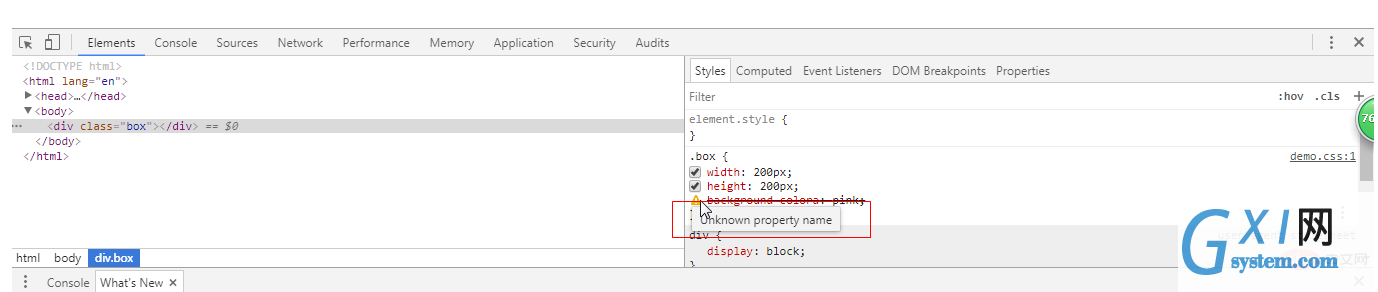
css样式不起作用的原因有:1、html标签没写完整,漏了“<”或者”>”等;2、样式被层叠了;3、CSS语法出现错误;4、样式表保存的编码错误。 本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。 一、html标签没写完整,漏了“<”、”>”或者“/”等 这是版面设计失效的最常见原因之一。当我们了解到这是多少精致的版块设计失效的罪魁祸首时,总会大吃一惊。 二、样式被层叠 如果是层叠导致的话,则需要提高样式的优先级。 常用的方法有:往选择器中添加元素,提高其特指度,或者在样式分号前空格加!important,如下: 三、CSS语法错误 以谷歌浏览器的开发者工具为例,一般语法错误会显示为该样式被划去,样式左侧有图标提示,鼠标移入会显示英文提示。如下图所示: 一般语法错误有: 1、写错属性名,属性值不符合规范; 2、以下符号使用了中文或者全角符号: 四、样式表保存的编码错误 如果怀疑CSS表的编码错误,可以直接将css文件以utf-8的编码另存一下文件就可以了。 推荐学习:css视频教程 以上就是css样式不生效是怎么回事的详细内容,更多请关注gxlsystem.com其它相关文章!
background-color: pink !important;

,;{}:



























