vue子组件怎么向父组件传值
时间:2022-02-11 17:45
vue子组件向父组件传值的方法:1、子组件主动触发事件将数据传递给父组件。2、子组件中绑定ref,且定义一个父组件可直接调用的函数,父组件注册子组件后绑定ref,调用子组件的函数获取数据。 本教程操作环境:windows7系统、vue2.9.6版,DELL G3电脑。 一,子组件主动触发事件将数据传递给父组件 1,在子组件上绑定某个事件以及事件触发的函数 子组件代码 事件在子组件中触发的函数 2,在父组件中绑定触发事件 父组件触发函数显示子组件传递的数据 控制台打印的数据 二,不需要再子组件中触发事件(如点击按钮,create()事件等等) 这种方式要简单得多, 1,子组件中绑定ref 然后在子组件中定义一个函数,这个函数是父组件可以直接调用的。函数的返回值定义为我们需要的数据。 然后再父组件注册子组件后绑定ref,调用子组件的函数获取数据 父组件函数调用 相关推荐:《vue.js教程》 以上就是vue子组件怎么向父组件传值的详细内容,更多请关注gxlsystem.com其它相关文章!
<template>
<div>
<Tree :data="treeData" show-checkbox ref="treeData"></Tree>
<Button type="success" @click="submit"></Button>
</div>
</template>
submit(){
this.$emit('getTreeData',this.$refs.treeData.getCheckedNodes());
},<AuthTree @getTreeData='testData'>
</AuthTree>
testData(data){
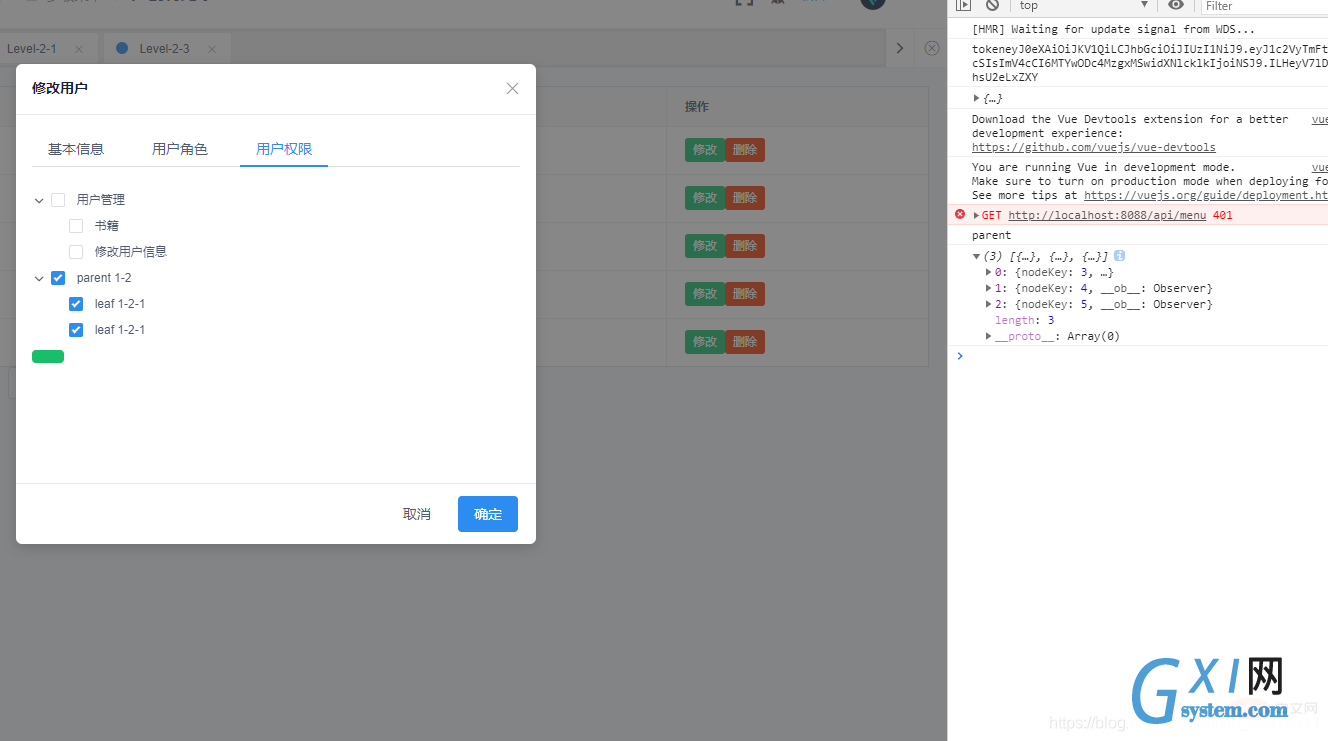
console.log("parent");
console.log(data)
},
<template>
<div>
<Tree :data="treeData" show-checkbox ref="treeData"></Tree>
</div>
</template>
getData(){
return this.$refs.treeData.getCheckedNodes()
},<AuthTree ref="authTree">
</AuthTree>console.log( this.$refs.authTree.getData());



























