css怎么设置角度
时间:2022-02-11 17:13
在css中可以通过rotate函数设置角度,使用语法是“rotate(a)”,其中参数a指定了rotate()的旋转程度,参数为正时,则是顺时针旋转;参数为负时,则为逆时针旋转。 本文操作环境:windows7系统、HTML5&&CSS3版,DELL G3电脑 css怎么设置角度? rotate() CSS的rotate()函数定义了一种将元素围绕一个定点(由transform-origin属性指定)旋转而不变形的转换。指定的角度定义了旋转的量度。若角度为正,则顺时针方向旋转,否则逆时针方向旋转。旋转180°也被称为点反射。 元素旋转的固定点 - 如上所述 - 也称为变换原点。这默认为元素的中心,但你可以使用transform-origin属性设置自己的自定义变换原点。 语法 <angle> 指定了 rotate() 的旋转程度。参数为正时,顺时针旋转;参数为负时,逆时针旋转。180° 旋转称为点反演。 值 a 是一种<angle>,表示旋转的角度。 正角度表示了顺时针的旋转,负角度表示逆时针的旋转。 示例 HTML CSS 结果 【推荐学习:css视频教程】 以上就是css怎么设置角度的详细内容,更多请关注gxlsystem.com其它相关文章!
rotate(a)

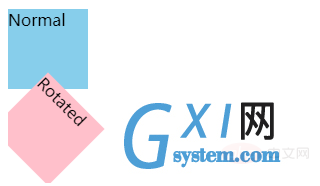
<div>Normal</div>
<div class="rotated">Rotated</div>
div {
width: 80px;
height: 80px;
background-color: skyblue;
}
.rotated {
transform: rotate(45deg); /* Equal to rotateZ(45deg) */
background-color: pink;
}