jquery怎么修改元素css属性值
时间:2022-02-11 16:05
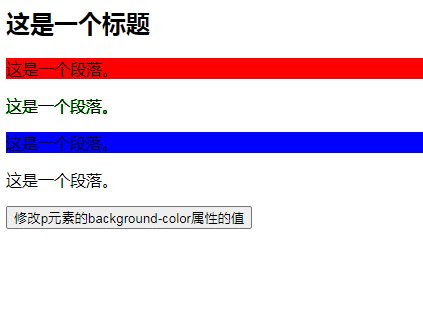
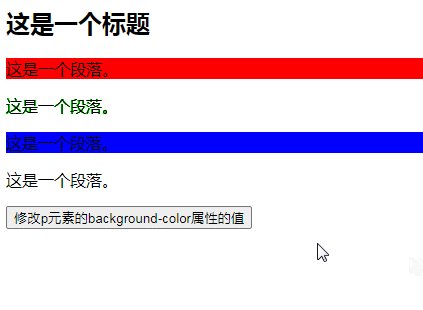
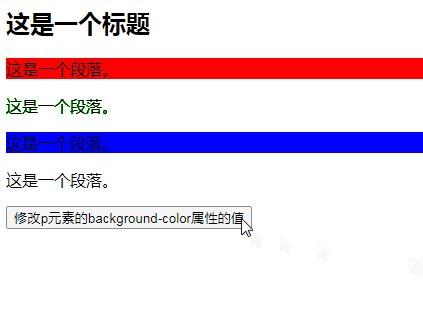
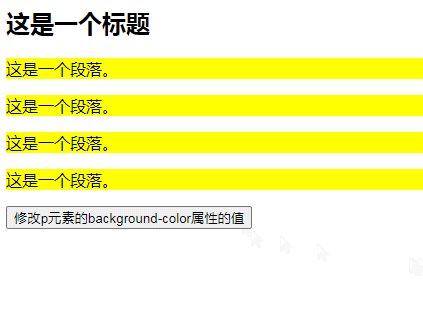
在jquery中,可以利用css()方法来设置CSS属性,修改元素css属性值;css()方法可以设置匹配的元素的一个或多个样式属性,语法“$(selector).css("属性","属性值");”。 本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。 在jquery中,可以利用css()方法来设置CSS属性,修改元素css属性值。 css() 方法可以设置匹配的元素的一个或多个样式属性。 语法: 可选。规定 CSS 属性的值。该参数可包含任何 CSS 属性值,比如 "red"。 如果设置了空字符串值,则从元素中删除指定属性。 示例: 效果图: 相关视频教程推荐:jQuery教程(视频) 以上就是jquery怎么修改元素css属性值的详细内容,更多请关注gxlsystem.com其它相关文章!
$(selector).css(name,value)
参数 描述 name 必需。规定 CSS 属性的名称。该参数可包含任何 CSS 属性,比如 "color"。 value <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p").css("background-color","yellow");
});
});
</script>
</head>
<body>
<h2>这是一个标题</h2>
<p style="background-color:#ff0000">这是一个段落。</p>
<p style="background-color:#00ff00">这是一个段落。</p>
<p style="background-color:#0000ff">这是一个段落。</p>
<p>这是一个段落。</p>
<button>修改p元素的background-color属性的值</button>
</body>
</html>