如何通过js程序删除数组重复项(忽略大小写敏感)
时间:2022-02-11 16:06
本文将给大家介绍如何通过javascript来删除数组中的重复项,并且要求忽略大小写敏感。那么对于该问题,大家有没有自己的实现思路呢?
比如我先给一个示例数组:[1, 2, 2, 4, 5, 4, 7, 8, 7, 3, 6],该数组中明显有重复的数值,那么各位自己先动动手实现删除重复项吧!
下面我将给大家分享两种js删除数组中重复项的实现方法,各位可以参考参考:
第一种方法:
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script>
function removeDuplicates(num) {
var x,
len=num.length,
out=[],
obj={};
for (x=0; x<len; x++) {
obj[num[x]]=0;
}
for (x in obj) {
out.push(x);
}
return out;
}
var Mynum = [1, 2, 2, 4, 5, 4, 7, 8, 7, 3, 6];
result = removeDuplicates(Mynum);
console.log(Mynum);
console.log(result);
</script>
</body>
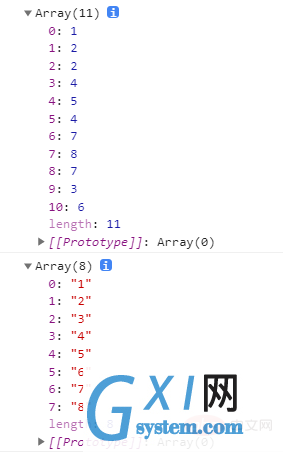
</html>结果如下图:

注:push()方法可向数组的末尾添加一个或多个元素,并返回新的长度;新元素将添加在数组的末尾;此方法改变数组的长度;在数组起始位置添加元素请使用 unshift() 方法。
第二种方法:
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script>
//从JavaScript数组中删除重复项
const nums = [1, 2, 2, 3, 1, 2, 4, 5, 4, 2, 6];
console.log([...new Set(nums)])
</script>
</body>
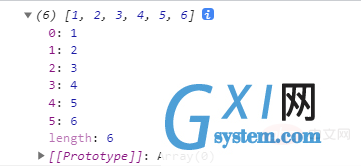
</html>结果如下:

注:在 JavaScript 中从数组中删除重复项可以通过多种方式完成,例如使用 Array.prototype.reduce()、Array.prototype.filter() 甚至简单的 for 循环;但是有一个更简单的选择,JavaScript 的内置 Set 对象被描述为一组值,其中每个值只能出现一次。Set 对象也是可迭代的,因此可以使用扩展 (...) 运算符轻松地将其转换为数组。
这里给大家推荐阅读《JavaScript中Set对象的介绍(附示例)》《介绍JavaScript中...扩展运算符的常用方法》文章。
最后给大家推荐最新最全面的《javascript基础教程》~快来学习吧!
以上就是如何通过js程序删除数组重复项(忽略大小写敏感)的详细内容,更多请关注gxlsystem.com其它相关文章!



























