ps详情页如何快速切片
时间:2020-08-08 18:42
ps详情页快速切片的方法:首先打开素材图片,并点击工具栏中的矩形选区工具【M】建立参考线;然后选择切片工具,并基于参考线的切片;最后储存为web所用的格式即可。

ps详情页快速切片的方法:
步骤一:建立参考线
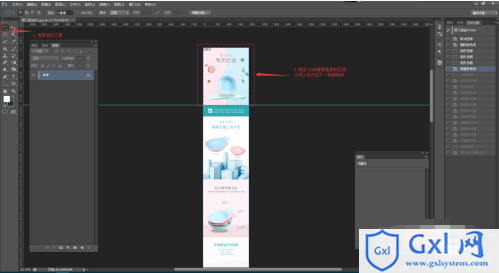
打开素材图片【ctrl+o】,选择打开一张长图,点击工具栏中的矩形选区工具【M】,框选小与1500像素高度的区块, 从顶上的标尺拉下一条辅助线到框选高度的位置。
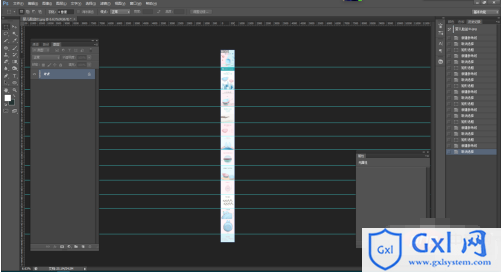
第二张图片是做好全部参考线后的效果
注(<1500像素是天猫店铺后台对图片高度的规定)


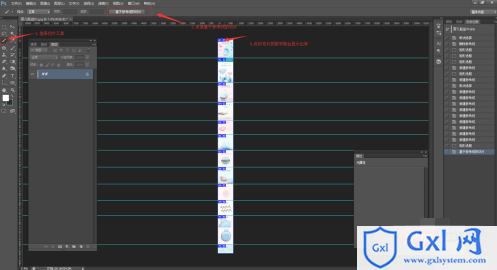
步骤二:选择切片工具-基于参考线的切片
这个步骤很简单,点选基于参考线的切片后,长图就会根据参考线切出相应的图片区块。

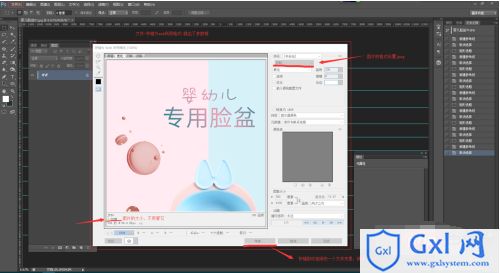
步骤三:文件—储存为web所用的格式【ctrl+shift+alt+s】
此时,即可以快速导出图片,参数设置按照下图所示。这样简单的几个步骤,对长图的切片就完成了。是不是非常实用又简单呢!

相关学习推荐:PS视频教程
以上就是ps详情页如何快速切片的详细内容,更多请关注www.gxlsystem.com其它相关文章!



























