es6中三个点是什么意思
时间:2022-03-10 12:06
在es6中,三个点“...”指的是“扩展运算符”,可以在函数调用或数组构造时,将数组表达式或者string在语法层面展开;也可以在构造字面量对象时将对象表达式按照“key-value”的方式展开。 本教程操作环境:windows7系统、ECMAScript 6版、Dell G3电脑。 es6中三个点是什么意思 三个点( 字面量一般指[1,2,3]或者{name:'chuichui'}这种简洁的构造方式,多层嵌套的数组和对象三个点就无能为力了 说白了就是把衣服脱了,不管是大括号([])、花括号({}),统统不在话下,全部脱掉脱掉! 扩展运算符的8种用法 1. 拷贝数组对象 使用扩展符拷贝数组是ES6中常用的操作: 扩展运算符拷贝数组,只有第一层是深拷贝,即对一维数组使用扩展运算符拷贝就属于深拷贝,看下面的代码: 把打印的结果放在一起便于更加清楚进行对比,如下: 拷贝对象,代码如下: 扩展运算符拷贝对象只会在一层进行深拷贝,从下面代码是基于上面代码: 从打印的结果看,扩展运算符只对对象第一层进行了深拷贝。 严格来讲,扩展运算符不执行深拷贝 2. 合并操作 先来看数组的合并,如下: 合并对象,在合并对象时,如果一个键已经存在,它会被具有相同键的最后一个对象给替换。 3. 参数传递 从上面的代码看,函数定义了多少个参数,扩展运算符传入的值就是多少个。 和 4. 数组去重 与 5. 字符串转字符数组 进而可以简单进行字符串截取,如下: 6. 可以通过扩展运算符将其转为数组,如下: 7. 解构变量 解构数组,如下: 解构对象,如下: 8. 打印日志 在打印可迭代对象的时候,需要打印每一项可以使用扩展符,如下: 总结 扩展运算符 … 让代码变得简洁,应该是ES6中比较受欢迎的操作符了。 【相关推荐:javascript视频教程、web前端】 以上就是es6中三个点是什么意思的详细内容,更多请关注gxlsystem.com其它相关文章!
...)真名叫扩展运算符,是在ES6中新增加的内容,它可以在函数调用/数组构造时,将数组表达式或者string在语法层面展开;还可以在构造字面量对象时将对象表达式按照key-value的方式展开// 数组
var number = [1,2,3,4,5,6]
console.log(...number) //1 2 3 4 5 6
//对象
var man = {name:'chuichui',height:176}
console.log({...man}) / {name:'chuichui',height:176}const years = [2018, 2019, 2020, 2021];
const copyYears = [...years];
console.log(copyYears); // [ 2018, 2019, 2020, 2021 ]
const miniCalendar = [2021, [1, 2, 3, 4, 5, 6, 7], 1];
const copyArray = [...miniCalendar];
console.log(copyArray); // [ 2021, [ 1, 2, 3, 4, 5, 6, 7 ], 1 ]
copyArray[1][0] = 0;
copyArray[1].push(8);
copyArray[2] = 2;
console.log(copyArray); // [ 2021, [ 0, 2, 3, 4, 5, 6, 7, 8 ], 2 ]
console.log(miniCalendar); // [ 2021, [ 0, 2, 3, 4, 5, 6, 7, 8 ], 1 ]
变量说明 结果 操作 copyArray[ 2021, [ 1, 2, 3, 4, 5, 6, 7 ], 1 ] 复制数组 miniCalendarcopyArray[ 2021, [ 0, 2, 3, 4, 5, 6, 7, 8 ], 2 ]1. 将数组第二个元素的第一个元素重新赋值为 0 ;2. 往数组的第二个元素增加一个元素 8 ;3. 将数组第三个元素重新赋值为2 miniCalendar[ 2021, [ 0, 2, 3, 4, 5, 6, 7, 8 ], 1 ]从结果来看,数组的第二个元素为数组,大于1维了,里面的元素的变更将导致原变量的值随之改变 const time = {
year: 2021,
month: 7,
day: {
value: 1,
},
};
const copyTime = { ...time };
console.log(copyTime); // { year: 2021, month: 7, day: { value: 1 } }copyTime.day.value = 2;
copyTime.month = 6;
console.log(copyTime); // { year: 2021, month: 6, day: { value: 2 } }
console.log(time); // { year: 2021, month: 7, day: { value: 2 } }const halfMonths1 = [1, 2, 3, 4, 5, 6];
const halfMonths2 = [7, 8, 9, 10, 11, 12];
const allMonths = [...halfMonths1, ...halfMonths2];
console.log(allMonths); // [ 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12 ]
const time1 = {
month: 7,
day: {
value: 1,
},
};
const time2 = {
year: 2021,
month: 8,
day: {
value: 10,
},
};
const time = { ...time1, ...time2 };
console.log(time); // { month: 8, day: { value: 10 }, year: 2021 }const sum = (num1, num2) => num1 + num2;
console.log(sum(...[6, 7])); // 13
console.log(sum(...[6, 7, 8])); // 13
math 函数一起使用,如下:const arrayNumbers = [1, 5, 9, 3, 5, 7, 10];
const min = Math.min(...arrayNumbers);
const max = Math.max(...arrayNumbers);
console.log(min); // 1
console.log(max); // 10
Set 一起使用消除数组的重复项,如下:const arrayNumbers = [1, 5, 9, 3, 5, 7, 10, 4, 5, 2, 5];
const newNumbers = [...new Set(arrayNumbers)];
console.log(newNumbers); // [ 1, 5, 9, 3, 7, 10, 4, 2 ]
String 也是一个可迭代对象,所以也可以使用扩展运算符 ... 将其转为字符数组,如下:const title = "china";
const charts = [...title];
console.log(charts); // [ 'c', 'h', 'i', 'n', 'a' ]
const title = "china";
const short = [...title];
short.length = 2;
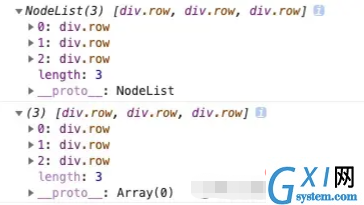
console.log(short.join("")); // chNodeList 转数组NodeList 对象是节点的集合,通常是由属性,如 Node.childNodes 和方法,如 document.querySelectorAll 返回的。NodeList 类似于数组,但不是数组,没有 Array 的所有方法,例如find、map、filter 等,但是可以使用 forEach() 来迭代。const nodeList = document.querySelectorAll(".row");
const nodeArray = [...nodeList];
console.log(nodeList);
console.log(nodeArray);
const [currentMonth, ...others] = [7, 8, 9, 10, 11, 12];
console.log(currentMonth); // 7
console.log(others); // [ 8, 9, 10, 11, 12 ]
const userInfo = { name: "Crayon", province: "Guangdong", city: "Shenzhen" };
const { name, ...location } = userInfo;
console.log(name); // Crayon
console.log(location); // { province: 'Guangdong', city: 'Shenzhen' }const years = [2018, 2019, 2020, 2021];
console.log(...years); // 2018 2019 2020 2021



























