jquery中slow是什么意思
时间:2022-02-23 17:50
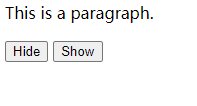
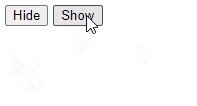
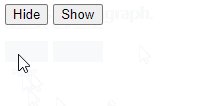
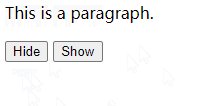
jquery中slow的意思是“缓慢的”,slow属性值用于控制jquery动画效果的动画速度,当参数值设置了“slow”时,元素的动画过程中会缓慢的改变元素的属性,语法为“元素对象.元素动画方法("slow")”。 本教程操作环境:windows10系统、jquery3.2.1版本、Dell G3电脑。 jquery中slow是什么意思 slow是缓慢的意思,用于控制jquery动画动作的速度。 例如show方法的语法如下: 其中speed表示元素显示的速度,当给元素的speed参数设置为slow时,元素的显示速度就会变得缓慢。 示例如下: 输出结果: 相关视频教程推荐:jQuery视频教程 以上就是jquery中slow是什么意思的详细内容,更多请关注gxlsystem.com其它相关文章!
$(selector).show(speed,callback)
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$(".btn1").click(function(){
$("p").hide();
});
$(".btn2").click(function(){
$("p").show("slow");
});
});
</script>
</head>
<body>
<p>This is a paragraph.</p>
<button class="btn1">Hide</button>
<button class="btn2">Show</button>
</body>
</html>