JavaScript中wrap的意思是什么
时间:2022-02-23 17:50
JavaScript中wrap的意思是“包裹”,wrap()方法用于指定的 HTML元素来包裹每个被选元素,语法为“元素对象.wrap(wrappingElement,function(index))”。 本教程操作环境:windows10系统、javascript1.8.5版、Dell G3电脑。 JavaScript中wrap的意思是什么 wrap() 方法使用指定的 HTML 元素来包裹每个被选元素。 语法为: 其中wrappingElement是必须的,用于规定包裹每个被选元素的 HTML 元素,可能是HTML 元素、jQuery 对象或者DOM 元素。 function(index)是可选的,用于规定返回包裹元素的函数。 示例如下: 输出结果: 【相关推荐:javascript学习教程】 以上就是JavaScript中wrap的意思是什么的详细内容,更多请关注gxlsystem.com其它相关文章!
$(selector).wrap(wrappingElement,function(index))
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
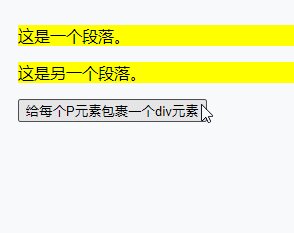
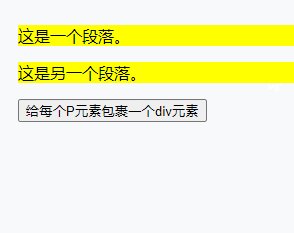
$("p").wrap("<div></div>");
});
});
</script>
<style type="text/css">
div{background-color:yellow;}
</style>
</head>
<body>
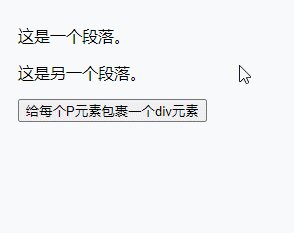
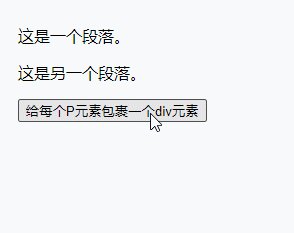
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
<button>给每个P元素包裹一个div元素</button>
</body>
</html>