javascript怎么隐藏option选项
时间:2022-02-23 17:51
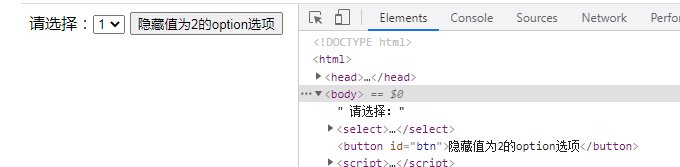
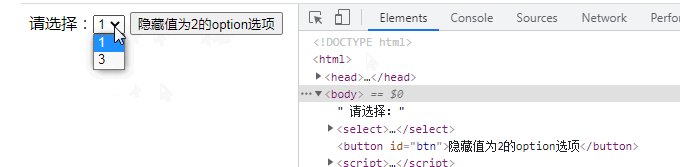
隐藏option选项的方法:1、使用“document.getElementById(id)”语句根据id值获取指定option对象;2、使用“option对象.style.display="none"”语句将指定option选项隐藏即可。 本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。 javascript隐藏option选项的方法 实现思路: 使用getElementById()获取指定option选项; 给指定option选项设置display="none"样式,将其隐藏。 实现代码: 【相关推荐:javascript学习教程】 以上就是javascript怎么隐藏option选项的详细内容,更多请关注gxlsystem.com其它相关文章!
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
请选择:<select>
<option value="1" selected>1</option>
<option id="opt" value="2">2</option>
<option value="3">3</option>
</select>
<button id="btn">隐藏值为2的option选项</button>
<script>
function my(id) {
return document.getElementById(id);
}
my("btn").onclick = function() {
my("opt").style.display="none";
}
</script>
</body>
</html>