javascript怎么实现鼠标悬停变色效果
时间:2022-02-23 17:50
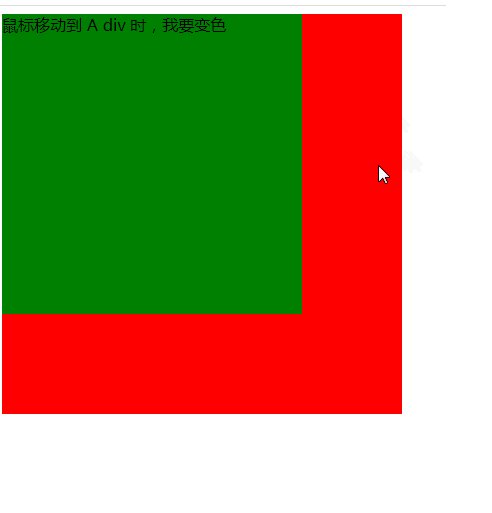
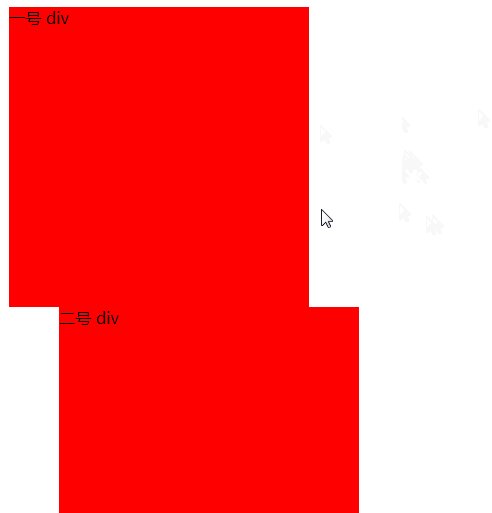
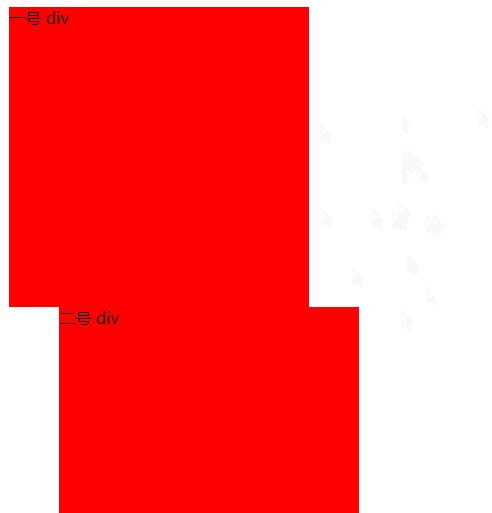
javascript实现鼠标悬停变色的方法:1、元素绑定onmouseover事件,并设置事件处理函数;2、在事件处理函数中,使用“元素对象.style.颜色属性名="颜色值";”语句设置当触发悬停事件时,元素颜色改变效果。 本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。 思想:对于上一级元素、父元素实现下级元素、子元素变色。仅需 :hover 及 css 选择器便可完成。下级元素对上级操作,现使用 JavaScript 中 onmouseover、onmouseout 事件 onmouseover 事件会在鼠标指针移动到指定的元素上时发生。 onmouseout 事件会在鼠标指针移出指定的对象时发生。 一、HTML 代码 二、JavaScript 代码 注:建议写在 body 的结束标签前 三、CSS 代码 四、效果图 【相关推荐:javascript学习教程】 以上就是javascript怎么实现鼠标悬停变色效果的详细内容,更多请关注gxlsystem.com其它相关文章!
<body>
<div id="A">
<div id="B">
鼠标移动到 A div 时,我要变色
</div>
</div>
<hr />
<div id="AB">
<div id="a">
一号 div
</div>
<div id="b">
二号 div
</div>
</div>
</body>
<script type="text/javascript">
document.getElementById("b").onmouseover=function(){
document.getElementById("a").style.backgroundColor="green";
}
document.getElementById("b").onmouseout=function(){
document.getElementById("a").style.backgroundColor="red";
}
</script> <style type="text/css">
#A{
height: 400px;
width: 400px;
background-color: red;
}
#B{
height: 300px;
width: 300px;
background-color: green;
display: none;
}
#A:hover #B{
display: block;
}
#a{
height: 300px;
width: 300px;
background-color: red;
}
#b{
margin-left: 50px;
height: 300px;
width: 300px;
background-color: red;
}
#a:hover+#b {
background-color: green;
}
</style>