jquery如何控制css来删除元素
时间:2022-02-23 17:51
在jquery中,可以利用css()方法来控制css,给元素添加“display: none;”样式,进而删除该元素;语法格式为“$("元素").css("display", "none");”。 本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。 在jquery中,可以利用css()方法来控制css,给元素添加“ css() 方法返回或设置匹配的元素的一个或多个样式属性。 实现代码: 相关视频教程推荐:jQuery教程(视频) 以上就是jquery如何控制css来删除元素的详细内容,更多请关注gxlsystem.com其它相关文章!
display: none;”样式,进而删除该元素<!DOCTYPE html>
<html>
<head>
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("#btn").click(function() {
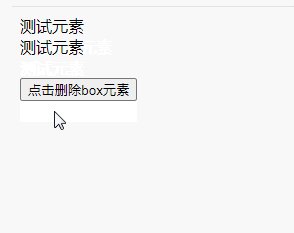
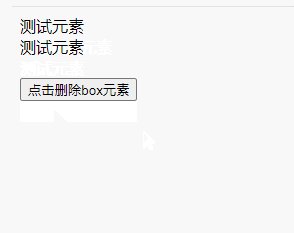
$("#box").css("display", "none");
});
});
</script>
</head>
<body>
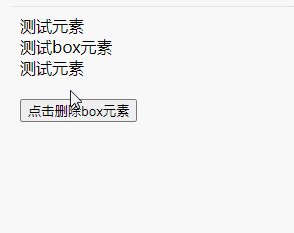
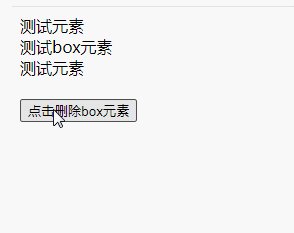
<div>测试元素</div>
<div id="box">测试box元素</div>
<div>测试元素</div><br>
<button id="btn">点击删除box元素</button>
</body>
</html>