javascript如何设置图片居中
时间:2022-02-23 17:51
方法:1、用div和span包裹图片;2、用setAttribute()给其添加“display:table;text-align:center”和“display:table-cell;vertical-align:middle;”样式。 本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。 javascript设置图片居中的方法: 搭建一个HTML框架 使用setAttribute()方法添加图片居中样式 【相关推荐:javascript学习教程】 以上就是javascript如何设置图片居中的详细内容,更多请关注gxlsystem.com其它相关文章!
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div {
width: 500px;
height: 200px;
border: green solid 1px;
}
</style>
</head>
<body>
<div id="app">
<span id="img">
<img src="img/1.jpg" width="200" />
</span>
</div>
</body>
</html>
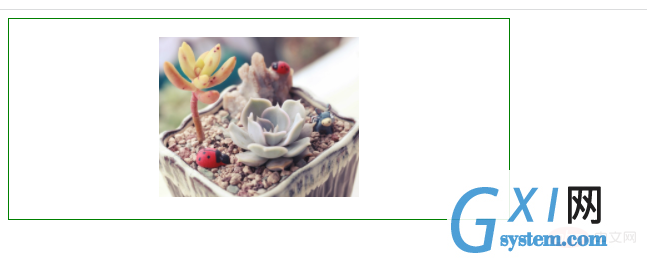
var div=document.getElementById("app");
var img=document.getElementById("img");
div.setAttribute("style","display:table;text-align: center;");
img.setAttribute("style","display:table-cell;vertical-align: middle;");