HTML中sup标签上标字符和sub标签下标字符的使用方法介绍
时间:2022-02-11 16:20
我们在学习数学的时候经常会看看比如3的平方是3²,上面的那个2就是上标,在学习化学的时候会看到H₂,下面这个2就是下标,那么我们在HTML中如何来实现上标和下标字符呢?本篇文章就来给大家介绍关于HTML中上标和下标字符的实现方法。

在HTML中我们要实现上标和下标字符需要用到sup元素和sub元素
sup标签可定义上标文本。
sub标签可定义下标文本。
下面就来看sup元素和sub元素的具体使用方法
代码如下
<!DOCTYPE html> <html> <head> <title></title> </head> <body> <p>10的3次方是10<sup>3</sup></p> <p>水的分子式是H<sub>2</sub>O</p> </body> </html>
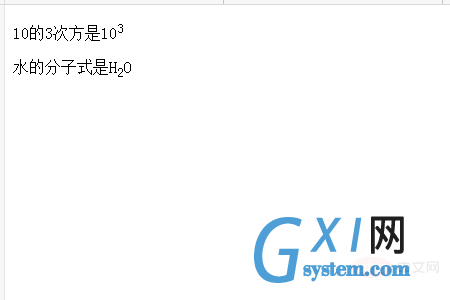
运行效果如下

需要注意的是上标和下标的设置会根据字符的大小而改变,如果主体字符变大,上标和下标也会变大,
反之亦然,所以在用到上标和下标时,要注意字体大小的设置。
本篇文章到这里就全部结束了,更多精彩内容大家可以关注gxlsystem.com其他栏目教程!!!
以上就是HTML中sup标签上标字符和sub标签下标字符的使用方法介绍的详细内容,更多请关注gxlsystem.com其它相关文章!



























