jquery中parents()方法有什么用
时间:2022-03-10 17:24
在jquery中,parents()方法用于获得当前匹配元素集合中每个元素的祖先元素,语法为“$(selector).parents(filter)”;参数“filter”可选,用于规定缩小搜索祖先元素范围的选择器表达式。 本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。 在jquery中,parents()方法用于获得当前匹配元素集合中每个元素的祖先元素。 祖先是父、祖父、曾祖父,依此类推。 DOM 树:该方法从父元素向上遍历 DOM 元素的祖先,直至文档根元素的所有路径(<html>)。 语法 注意:如果 filter 参数为空,该方法将从直接父元素直至 <body> 和 <html> 的所有路径中选取元素集合中的所有祖先。因此传递一个缩小搜索结果范围的选择器表达式是非常有用的。 示例1:返回 <span> 的所有祖先元素: 示例2:缩小搜索范围 【推荐学习:jQuery视频教程、web前端视频】 以上就是jquery中parents()方法有什么用的详细内容,更多请关注gxlsystem.com其它相关文章!
$(selector).parents(filter)
参数 描述 filter 可选。规定缩小搜索祖先元素范围的选择器表达式。
注意:如需返回多个祖先,请使用逗号分隔每个表达式。<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.ancestors *{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
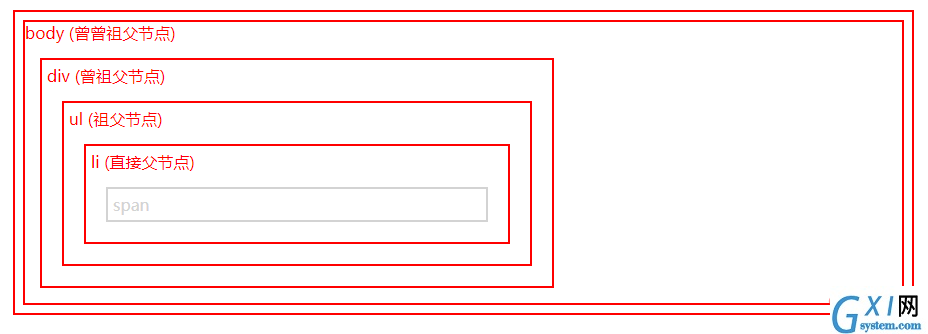
$("span").parents().css({"color":"red","border":"2px solid red"});
});
</script>
</head>
<body class="ancestors">body (曾曾祖父节点)
<div style="width:500px;">div (曾祖父节点)
<ul>ul (祖父节点)
<li>li (直接父节点)
<span>span</span>
</li>
</ul>
</div>
</body>
<!-- body元素之前的外部红色的边框,是html元素(也是一个祖先节点)。-->
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.ancestors *{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
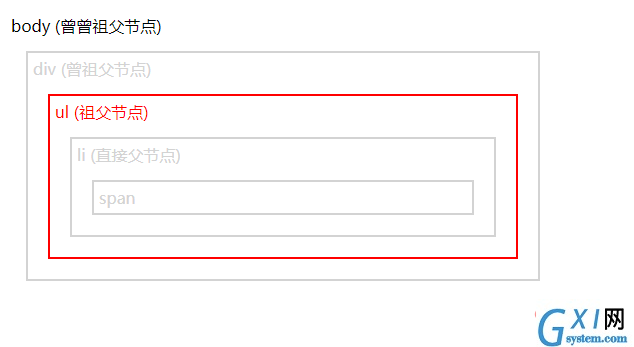
$("span").parents("ul").css({"color":"red","border":"2px solid red"});
});
</script>
</head>
<body class="ancestors">body (曾曾祖父节点)
<div style="width:500px;">div (曾祖父节点)
<ul>ul (祖父节点)
<li>li (直接父节点)
<span>span</span>
</li>
</ul>
</div>
</body>
</html>