html5怎么实现列表
时间:2022-02-23 17:34
html5实现列表的方法:1、使用ol标签来创建有序列表,列表中利用li来表示列表项;2、使用ul标签来创建无序列表,列表中利用li来表示列表项;3、使用dl来表示列表项,使用dt来表示定义的内容, 使用dd来对内容进行解释说明。 本教程操作环境:windows7系统、HTML5版、Dell G3电脑。 在html中也可以创建列表,html列表一共有三种: 1、有序列表:使用ol标签来创建有序列表,使用li来表示列表项。 2、无序列表:使用ul标签来创建无序列表,使用li来表示列表项。 3、自定义列表:使用dl来表示列表项,使用dt来表示定义的内容, 使用dd来对内容进行解释说明。 示例: 效果图: 列表间还可以嵌套: 推荐教程:《html视频教程》 以上就是html5怎么实现列表的详细内容,更多请关注gxlsystem.com其它相关文章!
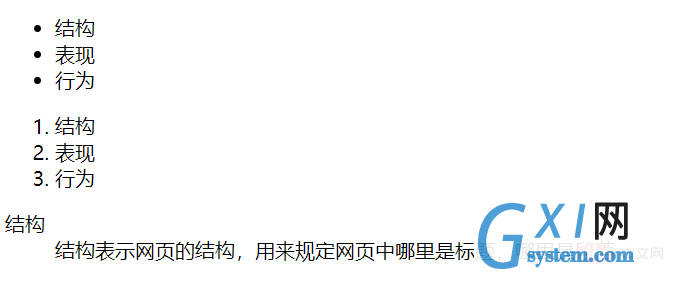
<ul>
<li>结构</li>
<li>表现</li>
<li>行为</li>
</ul>
<ol>
<li>结构</li>
<li>表现</li>
<li>行为</li>
</ol>
<dl>
<dt>结构</dt>
<dd>结构表示网页的结构,用来规定网页中哪里是标题,哪里是段落</dd>
</dl>
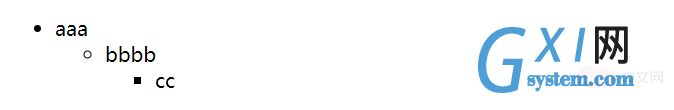
<ul>
<li>aaa</li>
<ul>
<li>bbbb</li>
<ul>
<li>cc</li>
</ul>
</ul>
</ul>