html的a标签怎么设置字体颜色
时间:2022-02-23 17:34
html中设置a标签字体颜色的方法:1、利用style属性给a标签添加行内样式进行修饰,语法“<a style='color:颜色值'>..</a>”;2、给a标签添加内部样式进行修饰,语法“a{color:颜色值;}”。 本教程操作环境:windows7系统、HTML5版、Dell G3电脑。 html的a标签设置字体颜色的方法 1、在html中可以使用style属性修改a标签的颜色。 代码如下: 示例: 输出结果: 2、通过 示例如下: 输出结果: 更多编程相关知识,请访问:编程视频!! 以上就是html的a标签怎么设置字体颜色的详细内容,更多请关注gxlsystem.com其它相关文章!
style='color:颜色'
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
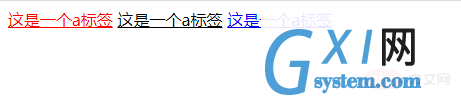
<a href='www.gxlsystem.com' style='color:red'>这是一个a标签</a>
<a href='www.gxlsystem.com' style='color:black'>这是一个a标签</a>
<a href='www.gxlsystem.com' >这是一个a标签</a>
</body>
</html>
a{color:颜色值}语句设置<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<style type="text/css">
a{color:#FF0000}
</style>
<body>
<a href="#" >这是一个a标签</a>
</body>
</html>



























