html div怎么设置大小
时间:2022-02-23 17:34
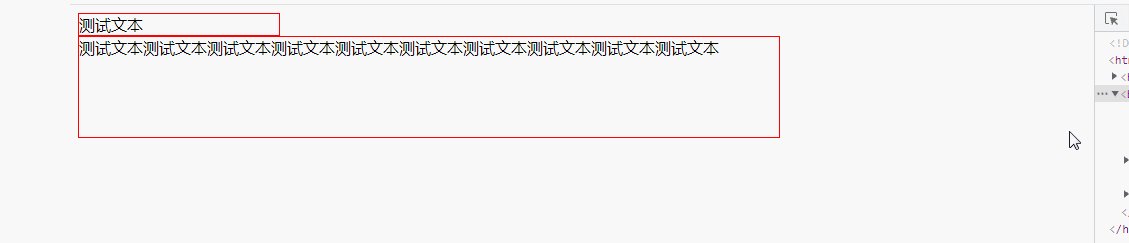
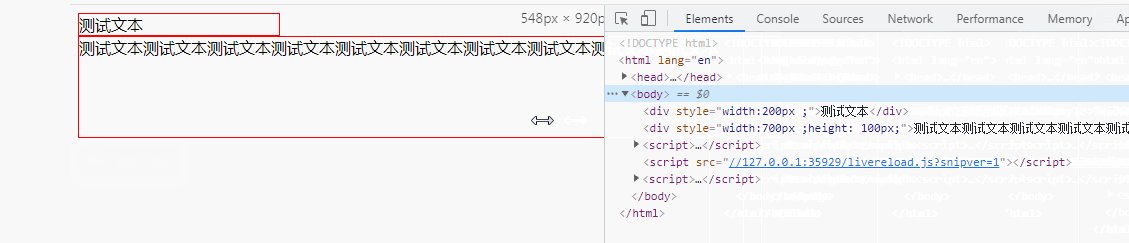
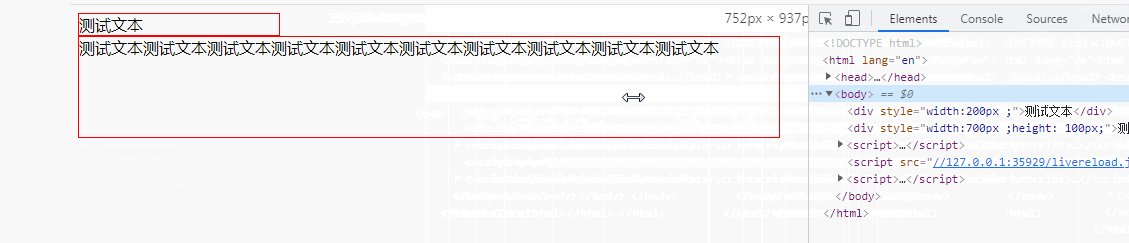
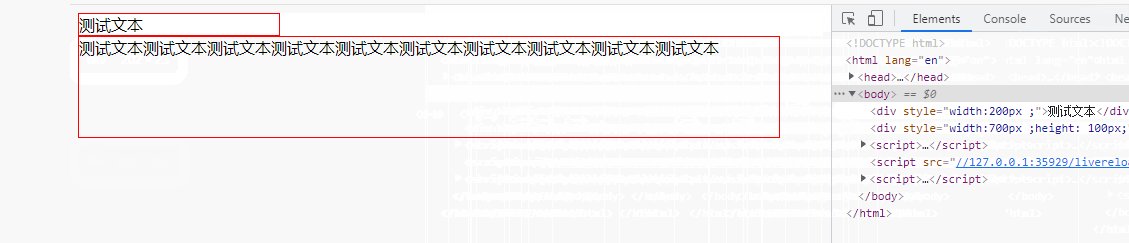
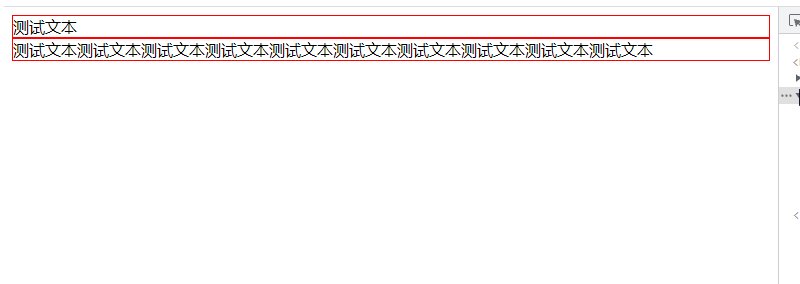
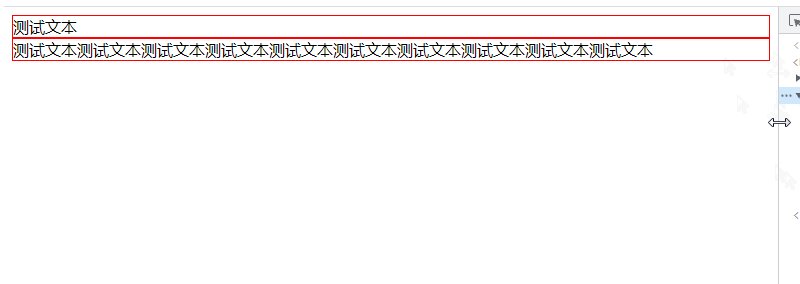
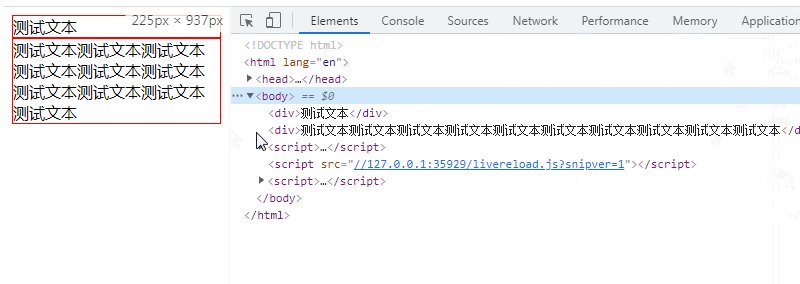
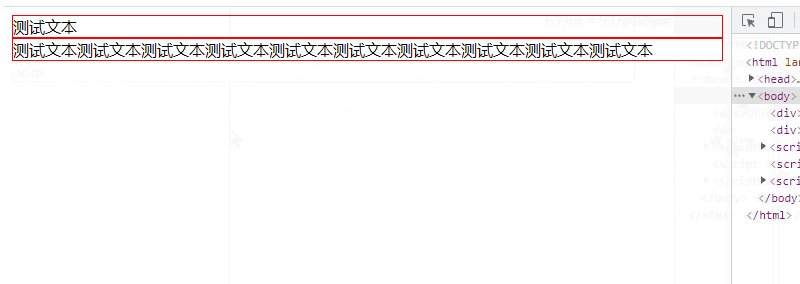
html div设置大小的方法:在div标签中,使用style属性设置“width:宽度数值+单位 ;”和“height: 高度数值+单位;”样式即可。 本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。 在HTML中,<div> 可定义文档中的一个分隔区块或者一个区域部分。 <div> 标签可以把文档分割为独立的、不同的部分。它可以用作严格的组织工具,并且不使用任何格式与其关联。 可以看出div标签的宽度是默认满屏的,而高度就默认是内容高度。 但我们可以通过手动给div设置样式来改变它的大小: 只需要在div标签中,使用style属性设置“width:宽度数值+单位 ;”和“height: 高度数值+单位;”样式即可。 效果图: 推荐教程:《html视频教程》 以上就是html div怎么设置大小的详细内容,更多请关注gxlsystem.com其它相关文章!
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
div{
border: 1px solid red;
}
</style>
</head>
<body>
<div>测试文本</div>
<div>测试文本测试文本测试文本测试文本测试文本测试文本测试文本测试文本测试文本测试文本</div>
</body>
</html>
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
div{
border: 1px solid red;
}
</style>
</head>
<body>
<div style="width:200px ;">测试文本</div>
<div style="width:700px ;height: 100px;">测试文本测试文本测试文本测试文本测试文本测试文本测试文本测试文本测试文本测试文本</div>
</body>
</html>