jquery怎么清除同级元素
时间:2022-03-10 18:26
jquery清除同级元素的方法:1、使用siblings(),next(),prev()等方法获得同级元素;2、使用remove()方法删除获取到的同级元素即可,语法“同级元素.remove()”。 本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。 jquery清除同级元素 实现方法: 首先获得同级元素,一般有七个方法:siblings()、next()、nextAll()、nextUntil()、prev()、prevAll()、prevUntil() siblings()方法,主要用于获得指定元素的同级所有元素 next()方法,主要用于获得指定元素的下一个同级元素 nextAll()方法,主要用于获得指定元素的下一个同级的所有元素 nextUntil()方法,主要用于获得指定元素的下一个同级元素,这个同级元素必须为指定元素与nextUntil()方法所设置元素之间的元素 prev()方法,主要用于获得指定元素的上一级同级元素 prevAll()方法,主要用于获得指定元素上一级所有的同级元素 prevUntil()方法,主要用于获得指定元素的上一个同级元素,这个同级元素必须为指定元素与prevUntil()方法所设置元素之间的元素 然后使用remove()方法删除获取到的同级元素 示例:删除同级所有元素 【推荐学习:jQuery视频教程、web前端视频】 以上就是jquery怎么清除同级元素的详细内容,更多请关注gxlsystem.com其它相关文章!
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<style>
.siblings * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("li.start").siblings().css({
"color": "red",
"border": "2px solid red"
});
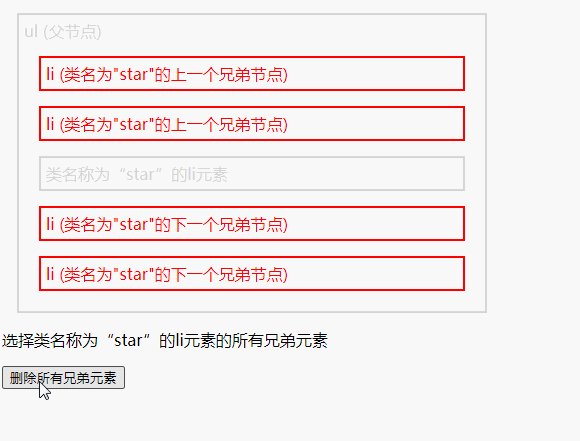
$("button").click(function() {
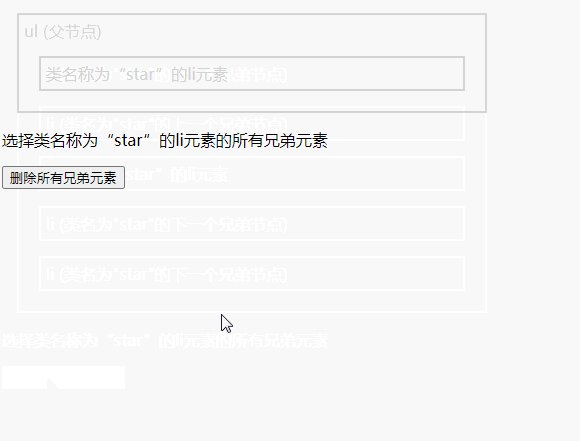
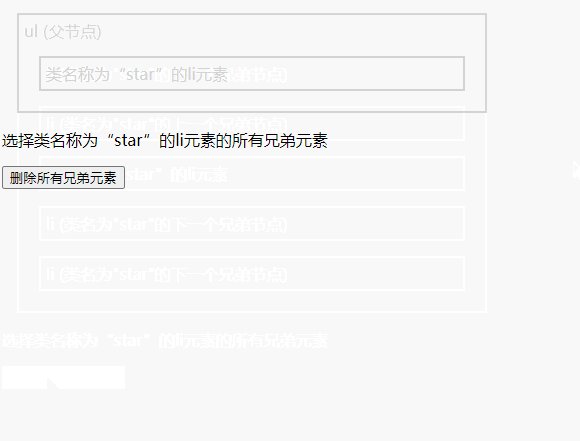
$("li.start").siblings().remove();
});
});
</script>
</head>
<body>
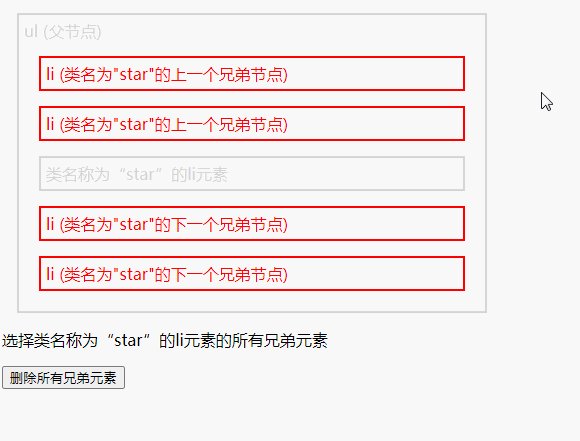
<div style="width:500px;" class="siblings">
<ul>ul (父节点)
<li>li (类名为"star"的上一个兄弟节点)</li>
<li>li (类名为"star"的上一个兄弟节点)</li>
<li class="start">类名称为“star”的li元素</li>
<li>li (类名为"star"的下一个兄弟节点)</li>
<li>li (类名为"star"的下一个兄弟节点)</li>
</ul>
</div>
<p>选择类名称为“star”的li元素的所有兄弟元素</p>
<button>删除所有兄弟元素</button>
</body>
</html>