html怎么设置下拉框option不可选
时间:2022-02-23 17:34
在html中,可以通过给option标签元素设置disabled属性,禁用指定选项,让指定option不可选,语法“<option disabled="disabled">选项值</option>”。 本教程操作环境:windows7系统、HTML5版、Dell G3电脑。 在html中,可以通过给option标签元素设置disabled属性来让option不可选。 disabled 属性规定某个选项应该被禁用。被禁用的选项既不可用,也不可点击。 语法: 示例: 应用:可以设置 disabled 属性,直到满足某些条件(比如选择一个复选框),才恢复用户对该选项的使用。然后,可以使用 JavaScript 来清除 disabled 属性,以使选项变为可用状态。 推荐教程:《html视频教程》 以上就是html怎么设置下拉框option不可选的详细内容,更多请关注gxlsystem.com其它相关文章!
<option disabled="disabled">
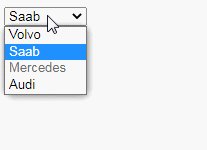
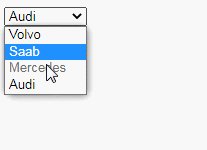
<select>
<option>Volvo</option>
<option>Saab</option>
<option disabled="disabled">Mercedes</option>
<option>Audi</option>
</select>