HTML表格怎么隐藏内容
时间:2022-02-23 17:34
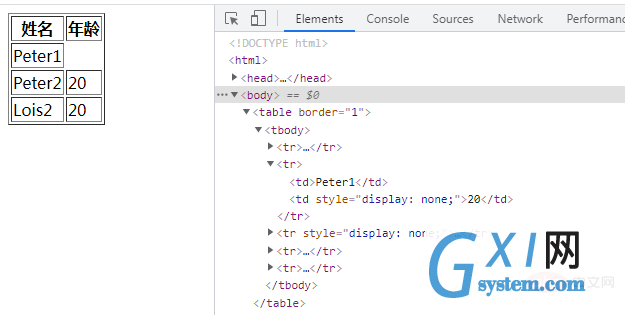
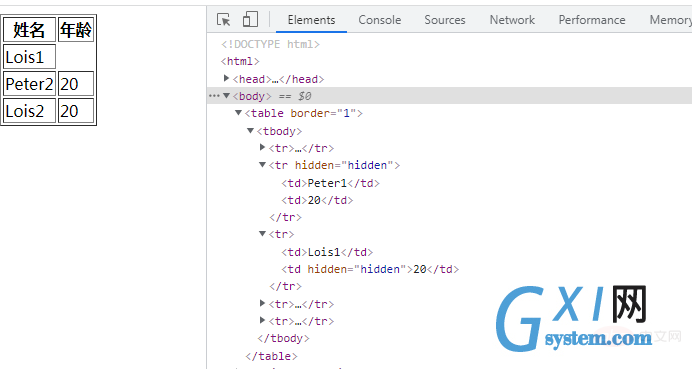
HTML表格隐藏内容的方法:1、给表格元素tr、th或td设置hidden属性,语法“<元素名 hidden="hidden">”;2、给表格元素tr、th或td添加“display: none;”样式。 本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。 我们有下面一个表格: 想要隐藏HTML表格的内容要怎么做?下面给大家介绍几种方法。 1、给表格元素设置hidden属性 2、给表格元素添加 推荐教程:《html视频教程》 以上就是HTML表格怎么隐藏内容的详细内容,更多请关注gxlsystem.com其它相关文章!
<table border="1">
<tr>
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<td>Peter</td>
<td>20</td>
</tr>
<tr>
<td>Lois</td>
<td>20</td>
</tr>
<tr>
<td>Lois</td>
<td>20</td>
</tr>
<tr>
<td>Peter</td>
<td>20</td>
</tr>
</table>

<table border="1">
<tr>
<th>姓名</th>
<th>年龄</th>
</tr>
<tr hidden="hidden">
<td>Peter1</td>
<td>20</td>
</tr>
<tr>
<td>Lois1</td>
<td hidden="hidden">20</td>
</tr>
<tr>
<td>Peter2</td>
<td>20</td>
</tr>
<tr>
<td>Lois2</td>
<td>20</td>
</tr>
</table>

display: none;样式<table border="1">
<tr>
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<td>Peter1</td>
<td style="display: none;">20</td>
</tr>
<tr style="display: none;">
<td>Lois1</td>
<td>20</td>
</tr>
<tr>
<td>Peter2</td>
<td>20</td>
</tr>
<tr>
<td>Lois2</td>
<td>20</td>
</tr>
</table>