html怎么设置input的宽度自适应
时间:2022-02-23 17:34
在html中,可以利用width属性和“%”长度单位给input元素定义基于包含块(父元素)宽度的百分比宽度,进而设置input的宽度自适应;语法“<input style="width: 100%;" />”。 本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。 在html中,可以利用width属性和“%”长度单位来设置input的宽度自适应。 当width属性使用“%”长度单位时,可定义基于包含块(父元素)宽度的百分比宽度。 推荐教程:《html视频教程》 以上就是html怎么设置input的宽度自适应的详细内容,更多请关注gxlsystem.com其它相关文章!
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
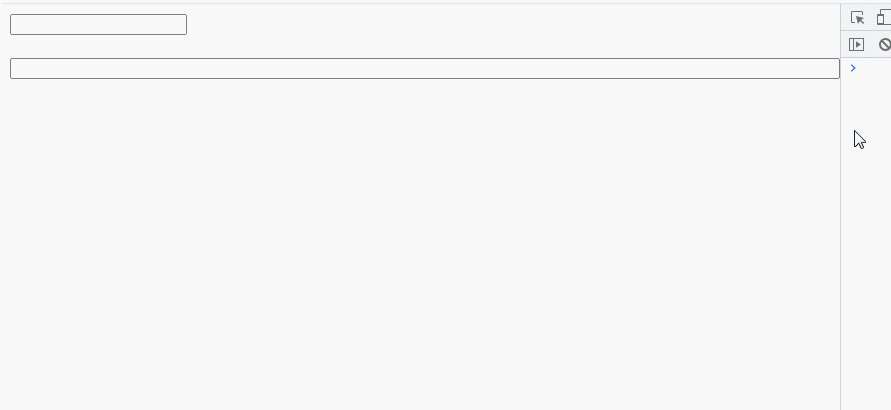
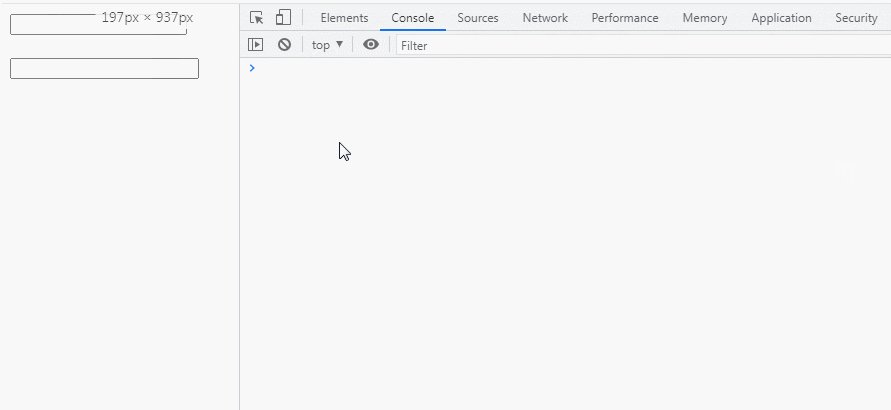
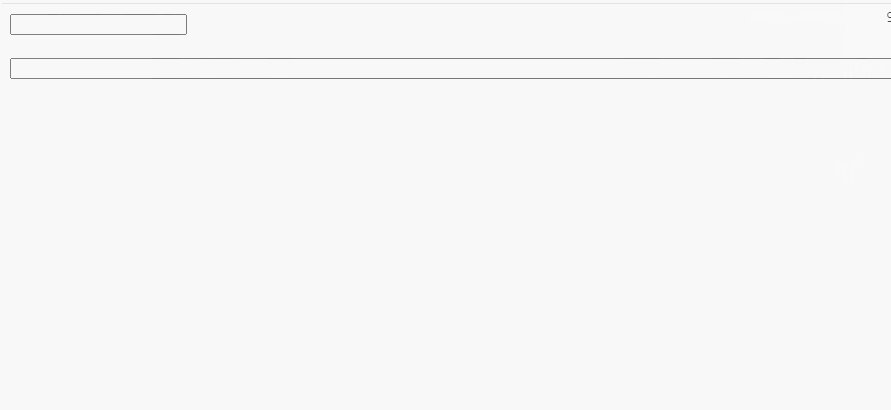
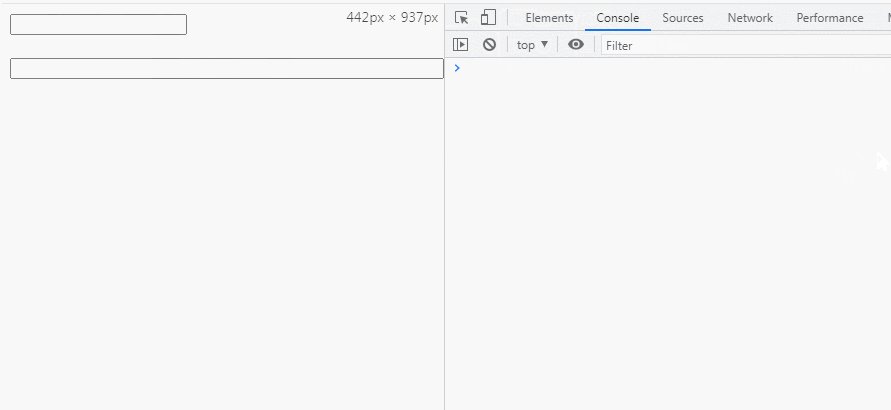
<input /><br><br>
<input style="width: 100%;" />
</body>
</html>