html5中怎么设置文本斜体
时间:2022-02-23 17:34
html5中设置文本斜体的方法:1、使用“<i>”标签,语法“<i>斜体文本内容</i>”;2、使用“<em>”标签,语法“<em>斜体文本内容</em>”;3、使用style属性给文本元素添加“font-style:italic;”样式。 本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。 html5中设置文本斜体 方法1:使用<i>标签 <i> 定义与文本中其余部分不同的部分,并把这部分文本呈现为斜体文本。 方法2:使用<em>标签 方法3:使用style属性给文本元素添加 相关推荐:《html视频教程》 以上就是html5中怎么设置文本斜体的详细内容,更多请关注gxlsystem.com其它相关文章!
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>字体倾斜</title>
</head>
<body>
<div>
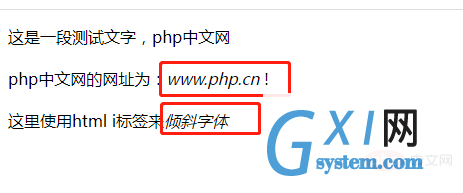
<p>这是一段测试文字,gxlsystem.com<br /><br />
gxlsystem.com的网址为:<i>www.gxlsystem.com</i> !<br /><br />
这里使用html i标签来<i>倾斜字体</i>
</p>
</div>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>字体倾斜</title>
</head>
<body>
<div>
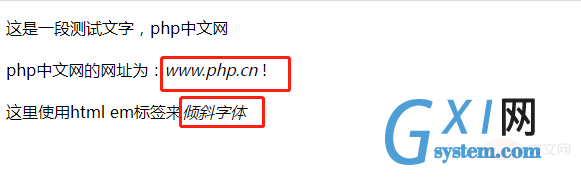
<p>这是一段测试文字,gxlsystem.com<br /><br />
gxlsystem.com的网址为:<em>www.gxlsystem.com</em> !<br /><br />
这里使用html em标签来<em>倾斜字体</em>
</p>
</div>
</body>
</html>

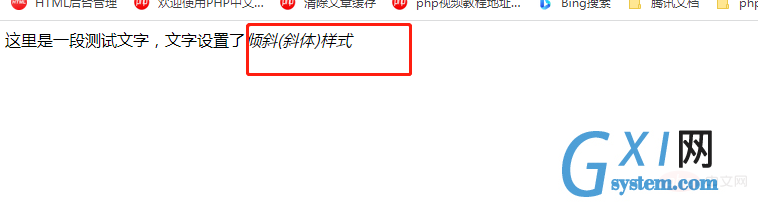
font-style: italic;样式<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>字体倾斜(斜体)样式</title>
</head>
<body>
<div>
这里是一段测试文字,文字设置了<span style="font-style: italic;">倾斜(斜体)样式</span>
</div>
</body>
</html>