HTML里怎么设置thead表头的颜色
时间:2022-05-19 10:18
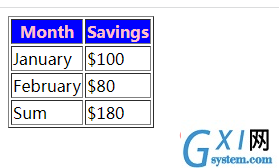
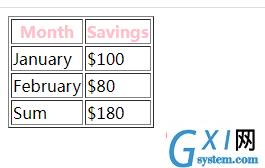
HTML中设置thead表头颜色的方法:1、使用“thead {color: 颜色值;}”语句设置表头的字体颜色;2、使用"thead {background:颜色值;}语句设置表头的背景颜色。 本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。 在HTML中中,创建一个带表头的表格: 1、使用color属性设置字体颜色 2、使用background属性设置背景颜色 (学习视频分享:css视频教程) 以上就是HTML里怎么设置thead表头的颜色的详细内容,更多请关注gxlsystem.com其它相关文章!
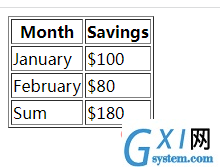
<table border="1">
<thead>
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
</thead>
<tfoot>
<tr>
<td>Sum</td>
<td>$180</td>
</tr>
</tfoot>
<tbody>
<tr>
<td>January</td>
<td>$100</td>
</tr>
<tr>
<td>February</td>
<td>$80</td>
</tr>
</tbody></table>
thead {
color: #FFC0CB;
}
thead {
color: #FFC0CB;
background:blue;
}