html如何给背景图片设置透明度
时间:2022-05-19 10:18
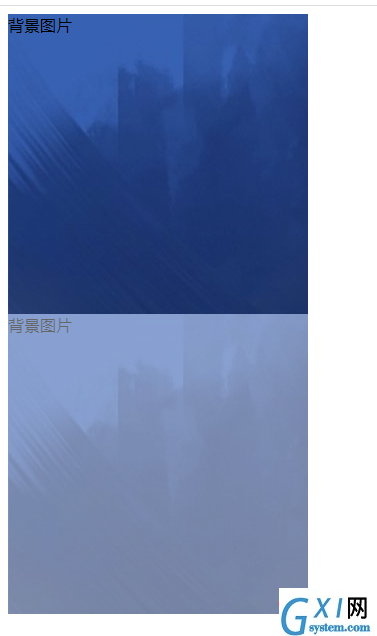
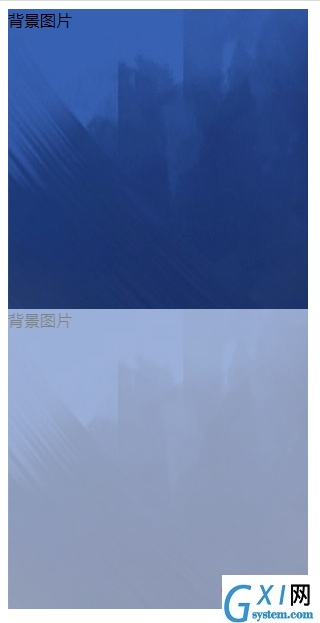
html给背景图片设置透明度的方法:1、使用opacity属性,给设置背景图片的元素添加“opacity:透明度值;”样式即可;2、使用filter属性,给设置背景图片的元素添加“filter: opacity(透明度值);”样式即可。 本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。 html给背景图片设置透明度 1、使用opacity属性 2、使用filter属性 相关推荐:《html视频教程》 以上就是html如何给背景图片设置透明度的详细内容,更多请关注gxlsystem.com其它相关文章!
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
div {
width: 300px;
height: 300px;
background-image: url(img/3.jpg);
}
.box{
opacity: 0.5;
}
</style>
</head>
<body>
<div>背景图片</div>
<div class="box">背景图片</div>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
div {
width: 300px;
height: 300px;
background-image: url(img/3.jpg);
}
.box{
filter: opacity(0.6);
}
</style>
</head>
<body>
<div>背景图片</div>
<div class="box">背景图片</div>
</body>
</html>