html中怎么让列表横向排列
时间:2022-05-19 10:18
html中让列表横向排列的方法:1、使用float属性,只需要给列表的li元素添加“float: left;”样式即可;2、使用display属性,只需要给列表的li元素添加“display: inline;”样式即可。 本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。 HTML创建一个列表: 怎么让列表横向排列? 1、使用float属性 2、使用display属性 相关推荐:《html视频教程》 以上就是html中怎么让列表横向排列的详细内容,更多请关注gxlsystem.com其它相关文章!
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
ul li{
list-style:none;
}
</style>
</head>
<body>
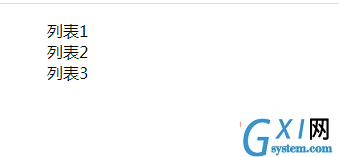
<ul>
<li>列表1</li>
<li>列表2</li>
<li>列表3</li>
</ul>
</body>
</html>
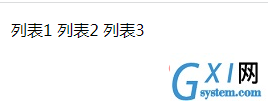
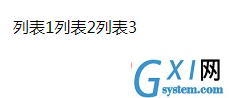
ul li{
list-style:none;
float: left;
}
ul li{
list-style:none;
display: inline;
}