css怎么让高度自适应
时间:2022-02-11 16:39
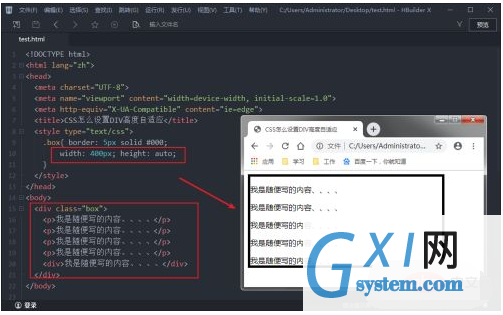
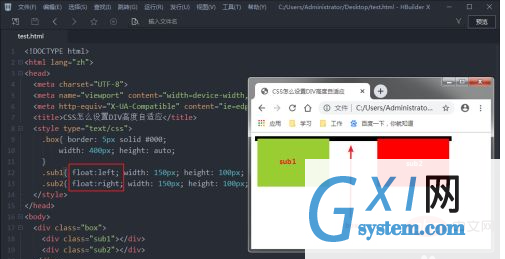
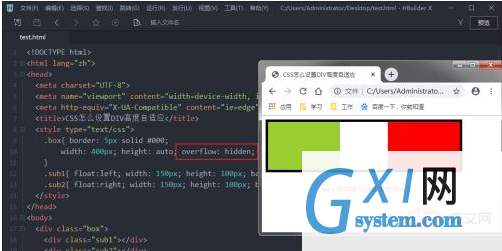
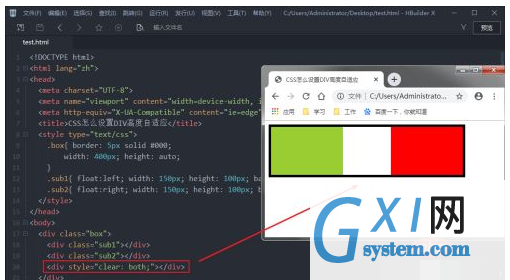
css让高度自适应的方法:1、把父层高度设置成“height:auto;”样式属性;2、给添加父层添加“overflow:hidden;”样式属性,然后新建一个div放在后面,并添加样式属性“clear:both”即可。 本文操作环境:windows7系统、HTML5&&CSS3&&HBuilderX v2.1.3.20190723版、Dell G3电脑。 打开网页开发工具,新建一个HTML文件(这里为了方便给大家演示) 普通布局:只需要把外层高度设置成:height: auto;属性即可自适应: 方法二(浮动布局): 如果子元素设置浮动float属性后,外层DIV是不能够自动被撑开的,如图所示: 解决方法一:给添加父层添加:overflow: hidden;属性 解决方法二:新建一个div放在后面,并添加样式:clear: both; 【推荐学习:css视频教程】 以上就是css怎么让高度自适应的详细内容,更多请关注gxlsystem.com其它相关文章!