手把手教你使用css3制作炫酷的导航栏效果(代码详解)
时间:2022-02-11 16:48
之前的文章《教你使用css3给字体添加立体效果(附代码)》中,给大家介绍了怎么使用css3给字体添加立体效果。下面本篇文章给大家介绍怎么使用CSS3制作炫酷的导航栏效果,我们一起看看怎么做。 炫酷的导航栏效果图如下 1、新建一个html文件,首先写 代码示例 代码效果 2、给导航栏特效css全局的设置,写使用head标签之间加入 代码示例 3、接下来,给导航栏添加背景在 代码示例 代码效果 4、接着,给导航栏加固定在页面顶部。 代码示例 代码效果 5、图像设置为列表中的列表项目标记。 代码示例 6、再给添加相对定位、外边距、内边距、字符转为大写,颜色、粗细, 代码示例 7、使用hover鼠标指针浮动样式 代码效果 8、给导航栏添加边缘设置,使用 代码示例 9、最后一个设置, 代码示例 ok,html+css编辑代码完成。 推荐学习:CSS3视频教程 以上就是手把手教你使用css3制作炫酷的导航栏效果(代码详解)的详细内容,更多请关注gxlsystem.com其它相关文章!

CSS3制作炫酷的导航栏效果的方法
div标签输入写<ul>调用这个样式item,就是你网站CSS里定义的样式,可以编辑里面的内容,class是类选择器,可以纯静态在网页中控制字体颜色。<div>
<ul>
<li><a href="#">首页</a></li>
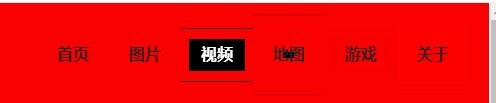
<li><a href="#">图片</a></li>
<li><a href="#">视频</a></li>
<li><a href="#">地图</a></li>
<li><a href="#">游戏</a></li>
<li><a href="#">关于</a></li>
</ul>
</div>
style css=”text/css串代码然后在style标签写外边距、内边距、段落设置字体,height定义高度为2000px。body{
margin: 0px;
padding: 0px;
font-family: sans-serif;
height: 2000px;
}nav输入背景颜色、高度和宽度设置。.nav{
width: 100%;
height: 100px;
background-color: red;
}
.item{
position: fixed;
top:50px;
right:100px;
margin: 0;
padding: 0;
display: flex;
.item li{
list-style: none;}underline定义文本下的一条线。.item li a{
position: relative;
display: block;
padding: 10px 20px;
margin: 20px 0;
text-decoration: none;
text-transform: uppercase;/*将字符转为大写*/
color: #262626;
font-weight: bold;
/* transition: 0.5s; */}}
.item li a:hover{
color:#fff;
}
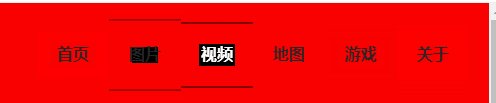
transition属性设置过渡效果的时间,使用transgorm拉长边框两倍,然后使用opacity边距不显示。.item li a:before{
content:'';
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
border-top:1px solid #000;
border-bottom:1px solid #000;
transform: scaleY(2);/*拉长边框两倍*/
opacity: 0;/*边距不显示*/
transition: 0.5s;
z-index: -1;
}
.item li a:hover:before{
transform: scaleY(1);/*拉长边框两倍*/
opacity:1;
}
.item li a:after{
content:'';
position: absolute;
top: 1px;
left: 0;
width: 100%;
height: 100%;
background: #000;
transform: scale(0);
transition: 0.5s;
z-index: -1;hover鼠标滑过修改颜色为黑色添加旋转和缩放。.item li a:hover:after{
transform: scale(1);}



























