初级篇:如何用CSS3制作爱心加载(代码详解)
时间:2022-02-11 16:49
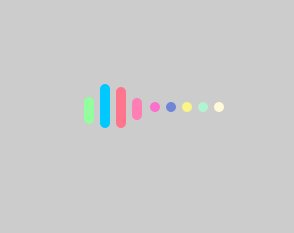
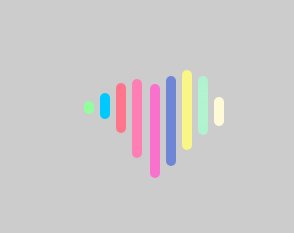
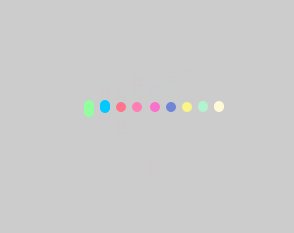
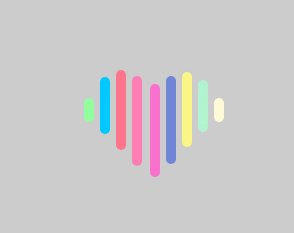
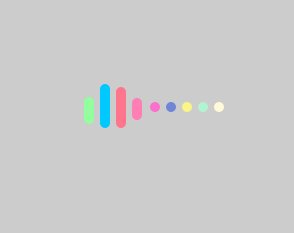
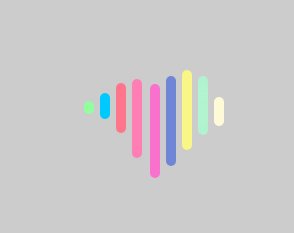
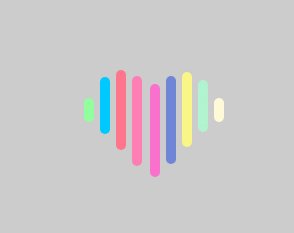
之前的文章《手把手教你使用CSS制作逼真的水波纹效果(附代码)》中,给大家介绍了怎么使用CSS制作逼真的水波纹效果。下面本篇文章给大家介绍如何用CSS3制作爱心加载,我们一起看看怎么做。 网页中常常有这样的CSS3爱心加载,给大家分享一下看效果图看完效果,我们来研究一下是怎么实现呢,给大家用于讲解html+css图片文字排版的基本流程。 效果大概长这样 1、首先html创建新文件,定义9个 2、开始定义css样式来进行修饰添加 3、container标题文本样式,利用 4、header标题文本样式,利用 5、class*='header-'标题文本样式,利用 6、header0-8标题文本样式,利用 7、使用4个 8、header0-8标题文本样式添加 代码效果出来了 下面完整代码 推荐学习:CSS视频教程 以上就是初级篇:如何用CSS3制作爱心加载(代码详解)的详细内容,更多请关注gxlsystem.com其它相关文章!

div标签。<div class="header-0"></div>
<div class="header-1"></div>
<div class="header-2"></div>
<div class="header-3"></div>
<div class="header-4"></div>
<div class="header-5"></div>
<div class="header-6"></div>
<div class="header-7"></div>
<div class="header-8"></div>background-color属性设置背景颜色,宽度设置为100%,高度设置为100%,margin属性设置所有外边距属性。body {
width: 100%;
height: 100%;
margin: 0;
background-color: #ccc;
}align-items属性居中对齐。 .container {
display: flex;
width: 100%;
height: 100%;
justify-content: center;
align-items: center;position属性指定一个元素定位。.header {
position: relative;
width: 138px;
/* display: flex; */position属性定位元素,语法“position: absolute;top: -5px;border-radius: 5px”生成绝对定位的元素。 [class*='header-']{
position: absolute;
width: 10px;
height: 10px;
top: -5px;
border-radius: 5px;
}animation(动画)属性绑定到每8个元素,让元素摆动起来。 .header-0,
.header-8 {
animation: header-0 3.2s infinite;
}
.header-1,
.header-7 {
animation: header-1 3.2s infinite;
}
.header-2,
.header-6 {
animation: header-2 3.2s infinite;
}
.header-3,
.header-5 {
animation: header-3 3.2s infinite;
}
.header-4 {
animation: header-4 3.2s infinite;
}@keyframes规则,给4个创建动画逐步改变0%是开头动画,100%。@keyframes header-0 {
0%,
10%,
90%,
100% {
height: 10px;
top: -5px;
}
45%,
55% {
height: 30px;
top: -10px;
}
}
@keyframes header-1 {
0%,
10%,
90%,
100% {
height: 10px;
top: -5px;
}
45%,
55% {
height: 60px;
top: -31px;
}
}
@keyframes header-2 {
0%,
10%,
90%,
100% {
height: 10px;
top: -5px;
}
45%,
55% {
height: 80px;
top: -37px;
}
}
@keyframes header-3 {
0%,
10%,
90%,
100% {
height: 10px;
top: -5px;
}
45%,
55% {
height: 90px;
top: -31px;
}
}
@keyframes header-4 {
0%,
10%,
90%,
100% {
height: 10px;
top: -5px;
}
45%,
55% {
height: 94px;
top: -23px;
}animation-delay属性等待1秒然后开始动画,background属性设置颜色绑定8个元素。.header-0 {
left: 0;
animation-delay: 0s;
background: #92fe9d;
}
.header-1 {
left: 16px;
animation-delay: 0.15s;
background: #00c9ff;
}
.header-2 {
left: 32px;
animation-delay: 0.3s;
background: #ff758c;
}
.header-3 {
left: 48px;
animation-delay: 0.45s;
background: #ff7eb3;
}
.header-4 {
left: 66px;
animation-delay: 0.6s;
background: #fa71cd;
}
.header-5 {
left: 82px;
animation-delay: 0.75s;
background: #6f86d6;
}
.header-6 {
left: 98px;
animation-delay: 0.9s;
background: #f9f586;
}
.header-7 {
left: 114px;
animation-delay: 1.05s;
background: #b1f4cf;
}
.header-8 {
left: 130px;
animation-delay: 1.2s;
background: #fef9d7;
}
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>爱心加载</title>
<style>
html,body {
width: 100%;
height: 100%;
margin: 0;
background-color: #ccc;
}
.container {
display: flex;
width: 100%;
height: 100%;
justify-content: center;
align-items: center;
}
.header {
position: relative;
width: 138px;
/* display: flex; */
}
[class*='header-']{
position: absolute;
width: 10px;
height: 10px;
top: -5px;
border-radius: 5px;
}
.header-0,
.header-8 {
animation: header-0 3.2s infinite;
}
.header-1,
.header-7 {
animation: header-1 3.2s infinite;
}
.header-2,
.header-6 {
animation: header-2 3.2s infinite;
}
.header-3,
.header-5 {
animation: header-3 3.2s infinite;
}
.header-4 {
animation: header-4 3.2s infinite;
}
@keyframes header-0 {
0%,
10%,
90%,
100% {
height: 10px;
top: -5px;
}
45%,
55% {
height: 30px;
top: -10px;
}
}
@keyframes header-1 {
0%,
10%,
90%,
100% {
height: 10px;
top: -5px;
}
45%,
55% {
height: 60px;
top: -31px;
}
}
@keyframes header-2 {
0%,
10%,
90%,
100% {
height: 10px;
top: -5px;
}
45%,
55% {
height: 80px;
top: -37px;
}
}
@keyframes header-3 {
0%,
10%,
90%,
100% {
height: 10px;
top: -5px;
}
45%,
55% {
height: 90px;
top: -31px;
}
}
@keyframes header-4 {
0%,
10%,
90%,
100% {
height: 10px;
top: -5px;
}
45%,
55% {
height: 94px;
top: -23px;
}
}
.header-0 {
left: 0;
animation-delay: 0s;
background: #92fe9d;
}
.header-1 {
left: 16px;
animation-delay: 0.15s;
background: #00c9ff;
}
.header-2 {
left: 32px;
animation-delay: 0.3s;
background: #ff758c;
}
.header-3 {
left: 48px;
animation-delay: 0.45s;
background: #ff7eb3;
}
.header-4 {
left: 66px;
animation-delay: 0.6s;
background: #fa71cd;
}
.header-5 {
left: 82px;
animation-delay: 0.75s;
background: #6f86d6;
}
.header-6 {
left: 98px;
animation-delay: 0.9s;
background: #f9f586;
}
.header-7 {
left: 114px;
animation-delay: 1.05s;
background: #b1f4cf;
}
.header-8 {
left: 130px;
animation-delay: 1.2s;
background: #fef9d7;
}
</style>
</head>
<body>
<div class="container">
<div class="header">
<div class="header-0"></div>
<div class="header-1"></div>
<div class="header-2"></div>
<div class="header-3"></div>
<div class="header-4"></div>
<div class="header-5"></div>
<div class="header-6"></div>
<div class="header-7"></div>
<div class="header-8"></div>
</div>
</div>
</body>
</html>



























