一文讲解css3实现椭圆轨迹旋转(总结)
时间:2022-02-11 16:49
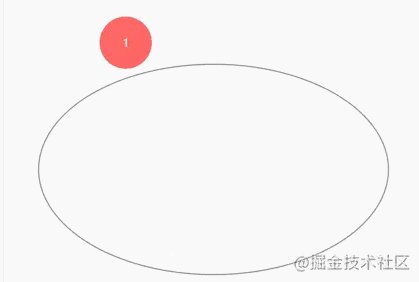
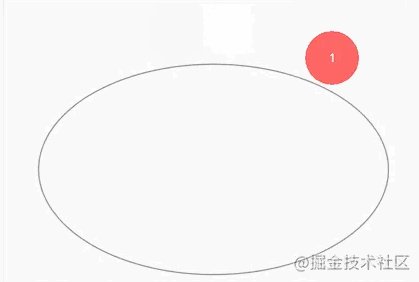
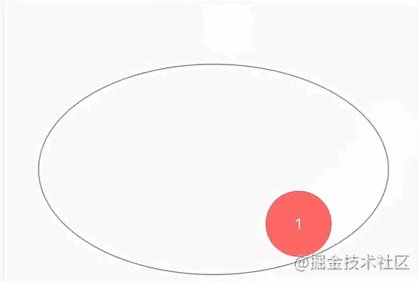
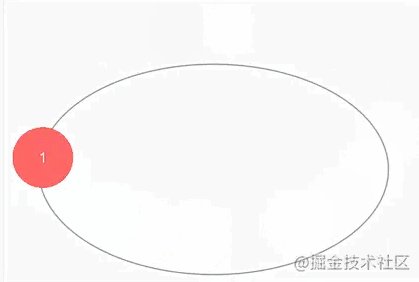
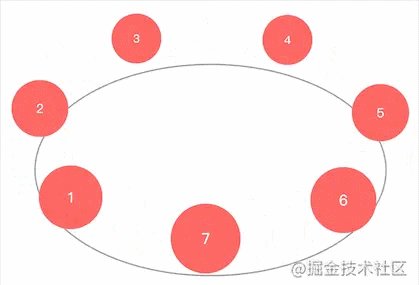
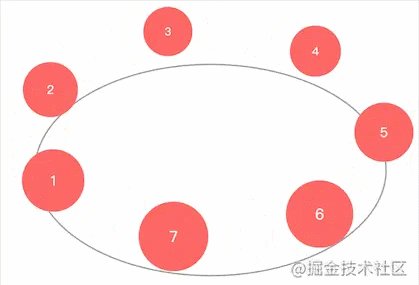
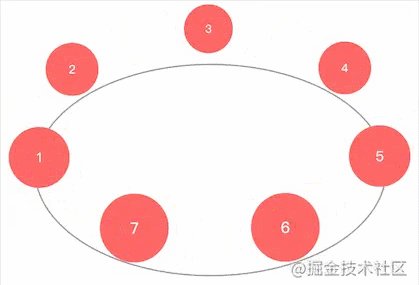
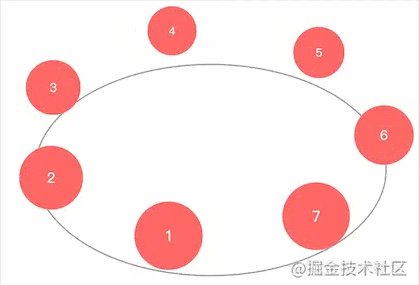
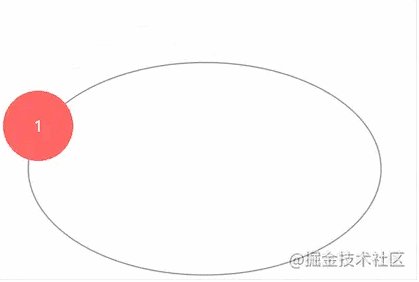
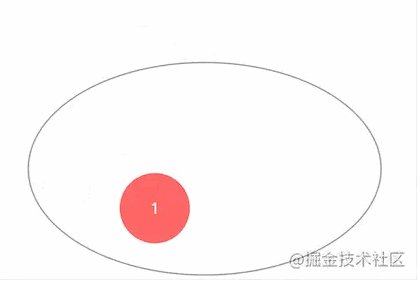
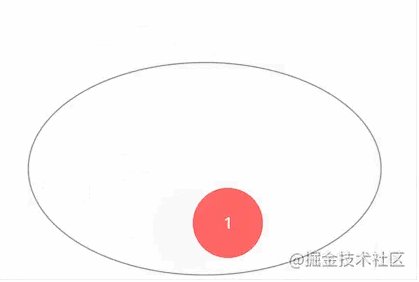
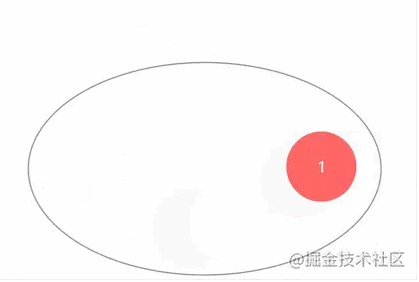
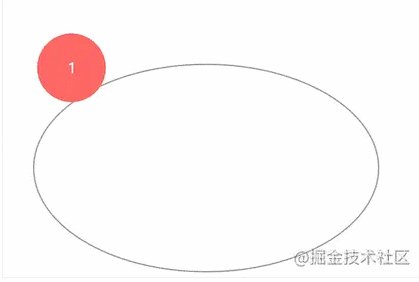
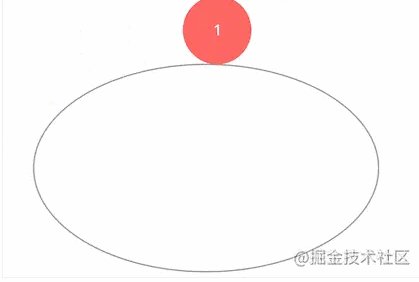
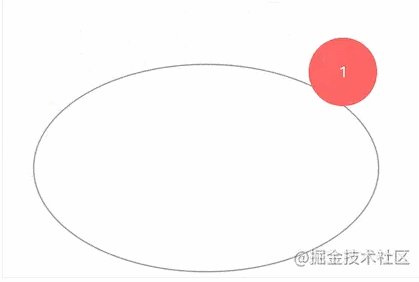
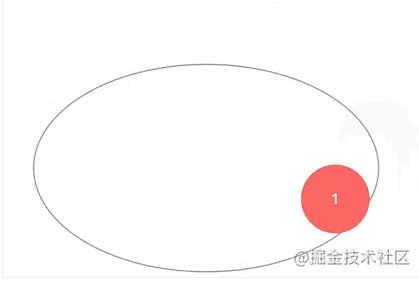
之前的文章《手把手教你使用Vue2代码改成Vue3(图文详解)》中,给大家介绍了怎么使用Vue2代码改成Vue3。下面本篇文章给大家了解css3实现椭圆轨迹旋转,小伙伴们收藏好哦~ css3实现椭圆轨迹旋转 最近需要实现如下效果 最开始用 没办法把所有的圆转向正面,不知道是我的操作不对,还是 没法用 1、X轴Y轴在一个矩形内移动 路径为斜线 2、设置动画延迟 设置Y轴动画延迟为动画时长的一半(延迟设为负数动画开始不会有延迟空白,感兴趣的同学可以试试正数延迟),可以看到运动轨迹变成菱形了,有点感觉了 3、设置三次贝塞尔曲线 4、缩小放大 为了看起来有立体感添加scale属性,scale动画应该是X轴和Y轴的时间总和 大功告成! 完整效果地址:https://codepen.io/yaowei9363/pen/PyXvNe?editors=1100 推荐学习:CSS3视频教程 以上就是一文讲解css3实现椭圆轨迹旋转(总结)的详细内容,更多请关注gxlsystem.com其它相关文章!

css3D旋转写,只能实现如下效果
3d旋转无法实现,有知道的大佬还请赐教啊3d实现只能转向2d了,只要实现按椭圆旋转就ok了 .ball {
animation:
animX 2s linear infinite alternate,
animY 2s linear infinite alternate
}
@keyframes animX{
0% {left: 0px;}
100% {left: 500px;}
}
@keyframes animY{
0% {top: 0px;}
100% {top: 300px;}
}
.ball {
animation:
animX 2s linear 0s infinite alternate,
animY 2s linear -1s infinite alternate
}
.ball {
animation:
animX 2s cubic-bezier(0.36, 0, 0.64, 1) -1s infinite alternate,
animY 2s cubic-bezier(0.36, 0, 0.64, 1) 0s infinite alternate
}
.ball1 {
animation:
animX 2s cubic-bezier(0.36, 0, 0.64, 1) -1s infinite alternate,
animY 2s cubic-bezier(0.36, 0, 0.64, 1) 0s infinite alternate,
scale 4s cubic-bezier(0.36, 0, 0.64, 1) 0s infinite alternate;
}
@keyframes scale {
0% {
transform: scale(0.7)
}
50% {
transform: scale(1)
}
100% {
transform: scale(0.7)
}
}