css怎么设置多行超出显示省略号
时间:2022-02-11 16:50
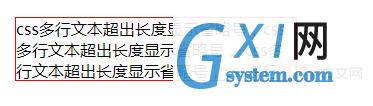
设置方法:1、用“overflow:hidden;”把超出的部分隐藏起来;2、用“-webkit-line-clamp:行数;”限制显示文本的行数;3、用“text-overflow:ellipsis;”显示省略号来代表被隐藏的超出部分。 本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。 css设置多行超出省略号 实现思想: 1、使用“overflow:hidden;”语句不显示超过对象尺寸的内容,就是把超出的部分隐藏了; 2、使用“-webkit-line-clamp: 行数;”语句限制显示文本的行数 3、使用“text-overflow:ellipsis;”语句用省略号“…”隐藏超出范围的文本 实现代码: 效果图: 说明:移动端浏览器绝大部分是WebKit内核的,所以该方法适用于移动端; (学习视频分享:css视频教程) 以上就是css怎么设置多行超出显示省略号的详细内容,更多请关注gxlsystem.com其它相关文章!
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
*{margin: 0px;padding: 0px;}
.box{
width: 280px;
height: 62px;
margin: 50px auto;
border: 1px solid red;
overflow: hidden;
-webkit-line-clamp: 3;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-box-orient: vertical;
}
</style>
</head>
<body>
<div class="box">
css多行文本超出长度显示省略号,css多行文本超出长度显示省略号,
css多行文本超出长度显示省略号,css多行文本超出长度显示省略号
</div>
</body>
</html>
-webkit-line-clamp 用来限制在一个块元素显示的文本的行数,这是一个不规范的属性(unsupported WebKit property),它没有出现在 CSS 规范草案中;display: -webkit-box 将对象作为弹性伸缩盒子模型显示 ;-webkit-box-orient 设置或检索伸缩盒对象的子元素的排列方式 ;



























