css怎样清除p标签自身间距
时间:2022-02-11 16:50
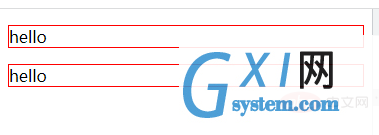
在css中,可以通过给p标签设置“p {padding:0;margin: 0;-webkit-margin-before: 0;-webkit-margin-after: 0;}”样式来清除p标签自身的间距。 本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。 在HTML中,各个标签都有默认样式,例如p标签自身就有间距: 那么怎么去除p标签自身间距呢? 我们可以使用margin和padding属性,将其值都设置为0即可: 这样就可清除p标签自身间距: 但在有些浏览器中即使这样p有还有上下边距,因为 这里 (学习视频分享:css视频教程) 以上就是css怎样清除p标签自身间距的详细内容,更多请关注gxlsystem.com其它相关文章!
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
p {
border: 1px solid red;
}
</style>
</head>
<body>
<p>hello</p>
<p>hello</p>
</body>
</html>
p {
padding:0;
margin: 0;
}

-webkit-margin-after和 -webkit-margin-before都有1rem,所以最好还要给这两个都设为0-webkit-margin-before: 0;
-webkit-margin-after: 0;



























