css怎么设置文本两端对齐
时间:2022-02-11 16:50
设置方法:1、给文本元素添加“text-align: justify;”样式;2、给文本元素添加“justify-content: space-around;”或“justify-content: space-between;”样式。 本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。 方法1:使用text-align属性 假如我们有如下HTML: 给它加点样式 初始效果是这样的 但是光使用它依然没什么卵用….. 要使文字两端对齐,我们还得使用一个行内空标签来助阵,比如 给这个 方法2:使用justify-content属性 CSS3新增的flex布局下,有一个justify-content属性,此属性可以控制伸缩项目的水平对齐方式。其中有两个值,可以实现两端对齐。 但是justify-content存在兼容性问题,IE10以上,FF,Chrome都支持。而所有浏览器都支持text-align属性 (学习视频分享:css视频教程) 以上就是css怎么设置文本两端对齐的详细内容,更多请关注gxlsystem.com其它相关文章!
<p>这世间唯有梦想和好姑娘不可辜负!</p>
p{
width:500px;
border:1px solid red;
text-align: justify;
}
text-align: justify这是什么东西?CSS2中text-align有一个属性值为justify,为对齐之意。其实现的效果就是可以让一行文字两端对齐显示(文字内容要超过一行)。<span>、<i>等等,这里是我用<i>标签<p>这世间唯有梦想和好姑娘不可辜负!<i></i></p>
i 标签设置如下样式p i{
display:inline-block;
/*padding-left: 100%;*/
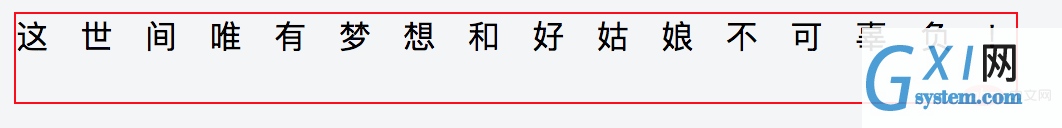
width:100%;}padding-left: 100%和width:100%都可以达到效果,选用其一即可。效果如下
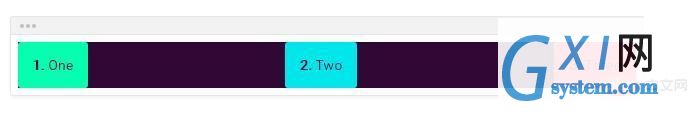
justify-content: space-around。 伸缩项目会平均地分布在伸缩容器内,两端保留一半的空间。
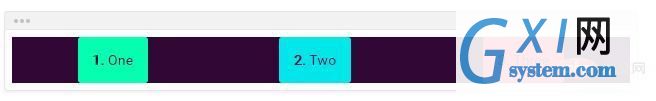
justify-content: space-between。伸缩项目会平均地分布在伸缩容器内,第一个伸缩项目在伸缩容器的左边缘,最后一个伸缩项目在伸缩容器的右边缘。