css input怎么隐藏光标
时间:2022-02-11 16:50
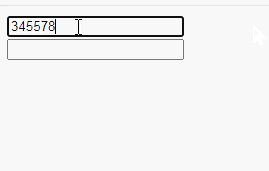
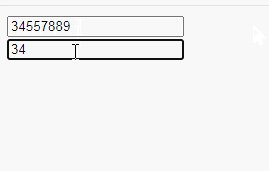
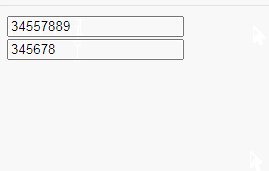
在css中,可以使用caret-color属性将input中光标的颜色设置为透明,进而实现隐藏光标的效果,语法“input{caret-color:transparent;}”。 本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。 在项目中遇到一个需求要隐藏掉input输入框的光标,但是还要有输入功能,这要怎么做? 其实很简单,只需要利用caret-color属性将input中光标的颜色设置为透明即可。 说明: caret-color 属性规定 input、textareas 或任何可编辑元素中的光标(插入符号)的颜色。 语法: auto:默认。浏览器将 currentColor 用于插入符号。 color:规定用于插入符号的颜色。可以使用所有合法的颜色值(rgb、十六进制、命名颜色等)。 (学习视频分享:css视频教程) 以上就是css input怎么隐藏光标的详细内容,更多请关注gxlsystem.com其它相关文章!
<input type="text" />
input{
caret-color:transparent;
}
caret-color: auto|color;



























